Dans cet article, nous allons apprendre comment ajouter un panel
d’administration sans entité dans un projet Symfony
6.2 en utilisant Sonata Admin 5.
Notre base de projet sera
de créer une interface d’upload de fichier simple.
Mais vous pouvez faire n’importe quelle application. Y
compris ajouter un simple texte.
1. Installation de Sonata Admin Bundle
Si vous n’avez pas déjà installé Sonata Admin, vous pouvez le faire avec composer :
composer require sonata-project/admin-bundle
Je vous invite à parcourir notre site pour installer Sonata Admin Bundle proprement. ici
2. Création d’une classe Admin
Dans votre dossier src/Admin, créez un nouveau
fichier UploadFileAdmin.php:
<?php
// src/Admin/UploadFileAdmin.php
namespace App\Admin;
use Sonata\AdminBundle\Admin\AbstractAdmin;
use Sonata\AdminBundle\Route\RouteCollectionInterface;
class UploadFileAdmin extends AbstractAdmin
{
protected $baseRouteName = 'upload_file';
protected $baseRoutePattern = 'upload-file';
protected function configureRoutes(RouteCollectionInterface $collection): void
{
$collection
->remove('create')
->remove('delete')
->remove('edit')
->remove('export')
->remove('list')
->remove('batch')
->remove('show')
->add('upload');
}
}
Dans cette classe, nous avons supprimé toutes les actions
CRUD par défaut de Sonata Admin et ajouté une
nouvelle action upload.
3. Création d’un Controller Admin
Dans le dossier src/Controller/Admin, créez un
nouveau fichier UploadFileController.php:
<?php
// src/Admin/UploadFileController.php
namespace App\Admin;
use Sonata\AdminBundle\Controller\CRUDController;
use Symfony\Component\HttpFoundation\Response;
class UploadFileController extends CRUDController
{
public function uploadAction()
{
return $this->renderWithExtraParams('admin/upload.html.twig', [
'title'=> 'Upload de fichier excell'
]
);
}
}
Dans ce controller, nous avons défini une action
upload qui affiche une vue
upload.html.twig.
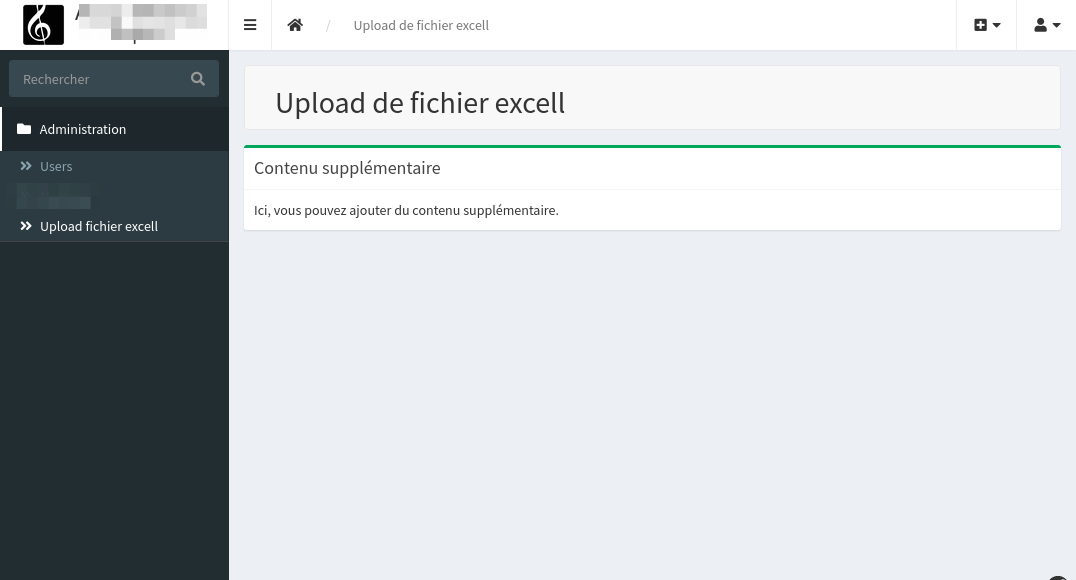
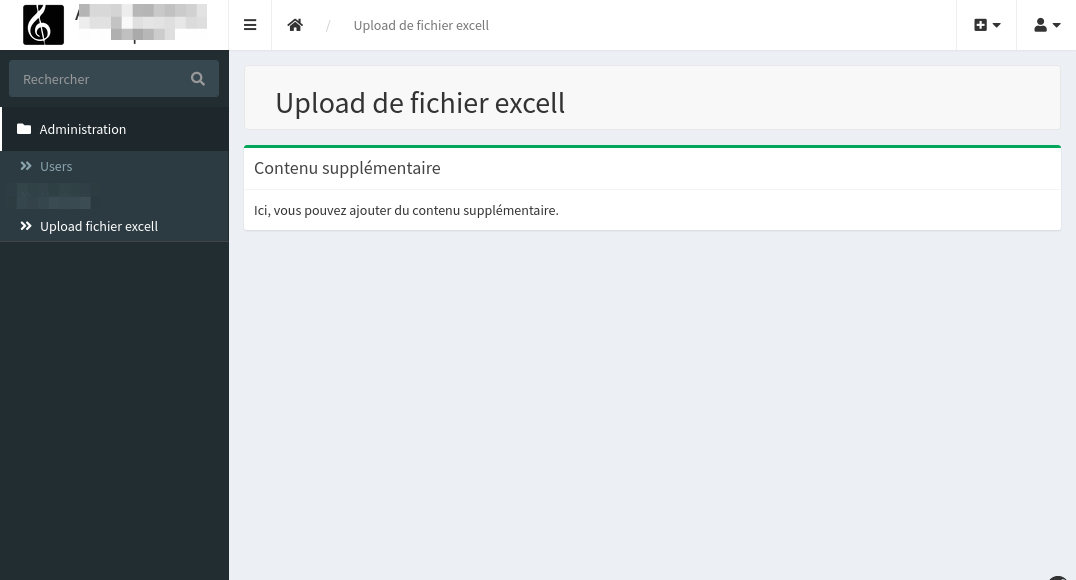
4. Création d’un template pour l’action upload
Créez un nouveau fichier
templates/admin/upload.html.twig:
{# templates/admin/upload.html.twig #}
{% extends '@SonataAdmin/standard_layout.html.twig' %}
{% block title %} - {{ title }}{% endblock %}
{% block breadcrumb %}
<li><a href="/admin/dashboard"><i class="fa fa-home"></i></a></li>
<li class="active"><span>{{ title }}</span></li>
{% endblock %}
{% block sonata_page_title %}
<h2 class="sonata-page-title">
{{ title }}
</h2>
{% endblock %}
{% block sonata_page_content %}
<section class="content">
<div class="box box-success">
<div class="box-header with-border">
<h3 class="box-title">Contenu supplémentaire</h3>
</div>
<div class="box-body">
Ici, vous pouvez ajouter du contenu supplémentaire.
</div>
</div>
</section>
{% endblock %}
5. Déclaration du service Admin
Dans le fichier config/services.yaml, ajoutez la déclaration de votre service admin :
services:
app.admin.upload_file:
class: App\Admin\UploadFileAdmin
arguments: [~, Symfony\Component\HttpFoundation\File\File, App\Admin\UploadFileController]
tags:
- { name: sonata.admin, manager_type: orm, group: "Contenu", label: "Upload fichier excell" }
Notez que dans les arguments, nous utilisons Symfony\Component\HttpFoundation\File\File comme placeholder pour l’entité. Comme nous n’utilisons pas d’entité, cela n’a pas d’importance.
6. Configuration de Sonata Admin
Pour finir, nous allons ajouter notre nouvel admin au tableau de bord de Sonata Admin. Modifiez le fichier config/packages/sonata_admin.yaml :
sonata_admin:
dashboard:
groups:
uploads:
label: Uploads
icon: '<i class="fa fa-upload"></i>'
items:
- route: upload_file_upload
label: "Upload fichier excell"
7. Ajout d’une action personnalisée à votre tableau de bord
Modifiez votre classe UploadFileAdmin pour inclure la méthode configureDashboardActions :
// src/Admin/UploadFileAdmin.php
// ...
class UploadFileAdmin extends AbstractAdmin
{
// ...
protected function configureDashboardActions(array $actions): array
{
$actions['upload'] = [
'template' => 'admin/dashboard_upload_action.html.twig',
'label' => 'Chargement des fichiers',
'icon' => 'fa-upload',
'route' => 'upload'
];
return $actions;
}
}
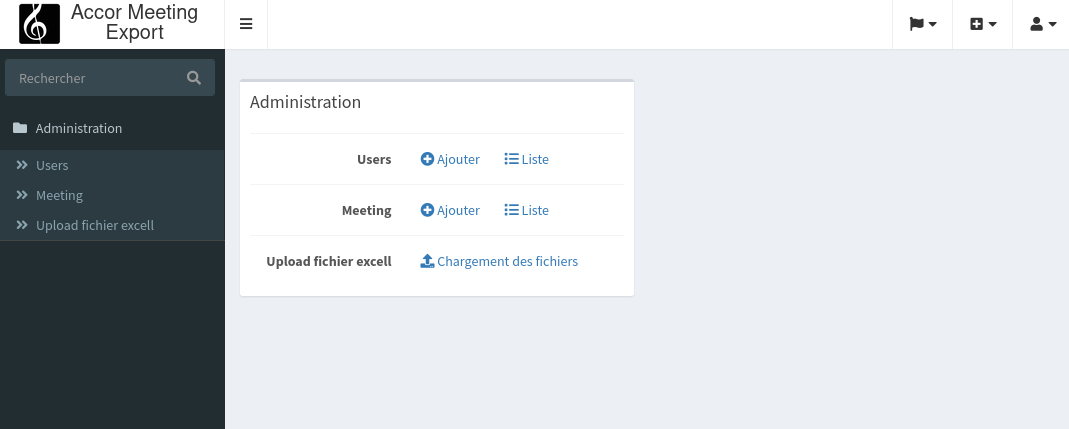
Dans cette méthode, nous avons ajouté une action personnalisée upload à notre tableau de bord.
8. Création du template pour l’action personnalisée
Créez un nouveau fichier templates/admin/dashboard_upload_action.html.twig :
<a class="btn btn-link btn-flat" href="{{ admin.generateUrl(action.route) }}">
<i class="fas {{ action.icon | default('')}}"></i>
{{ action.label | default('') | trans({}, 'default') }}
</a>
Ce template sera utilisé pour afficher le bouton d’action personnalisée sur le tableau de bord.

Maintenant, lorsque vous naviguez vers
/admin/dashboard, vous devriez voir un nouveau bouton
« Chargement des fichiers » sur votre
tableau de bord. En cliquant sur ce bouton, vous devriez
être redirigé vers votre page d’upload.

Et voilà ! Vous avez réussi à créer un panel d’administration sans entité dans Sonata Admin. Cela peut être très utile pour ajouter des fonctionnalités personnalisées à votre panel d’admin.