In questo articolo, impareremo come aggiungere un pannello di amministrazione senza entità in un progetto Symfony 6.2 utilizzando Sonata Admin 5.
La base del nostro progetto sarà creare una semplice interfaccia per il caricamento di file. Ma potresti realizzare qualsiasi applicazione, compresa l'aggiunta di testo semplice.
1. Installazione di Sonata Admin Bundle
Se non hai ancora installato Sonata Admin, puoi farlo con composer:
composer require sonata-project/admin-bundle
Ti invitiamo a navigare sul nostro sito per installare correttamente Sonata Admin Bundle. qui
2. Creazione di una classe Admin
Nella tua cartella src/Admin, crea un nuovo file UploadFileAdmin.php:
<?php
// src/Admin/UploadFileAdmin.php
namespace App\Admin;
use Sonata\AdminBundle\Admin\AbstractAdmin;
use Sonata\AdminBundle\Route\RouteCollectionInterface;
class UploadFileAdmin extends AbstractAdmin
{
protected $baseRouteName = 'upload_file';
protected $baseRoutePattern = 'upload-file';
protected function configureRoutes(RouteCollectionInterface $collection): void
{
$collection
->remove('create')
->remove('delete')
->remove('edit')
->remove('export')
->remove('list')
->remove('batch')
->remove('show')
->add('upload');
}
}
In questa classe, abbiamo rimosso tutte le azioni CRUD predefinite di Sonata Admin e aggiunto una nuova azione upload.
3. Creazione di un Controller Admin
Nella cartella src/Controller/Admin, crea un nuovo file UploadFileController.php:
<?php
// src/Admin/UploadFileController.php
namespace App\Admin;
use Sonata\AdminBundle\Controller\CRUDController;
use Symfony\Component\HttpFoundation\Response;
class UploadFileController extends CRUDController
{
public function uploadAction()
{
return $this->renderWithExtraParams('admin/upload.html.twig', [
'title'=> 'Upload de fichier excell'
]
);
}
}
In questo controller, abbiamo definito un'azione upload che visualizza una vista upload.html.twig.
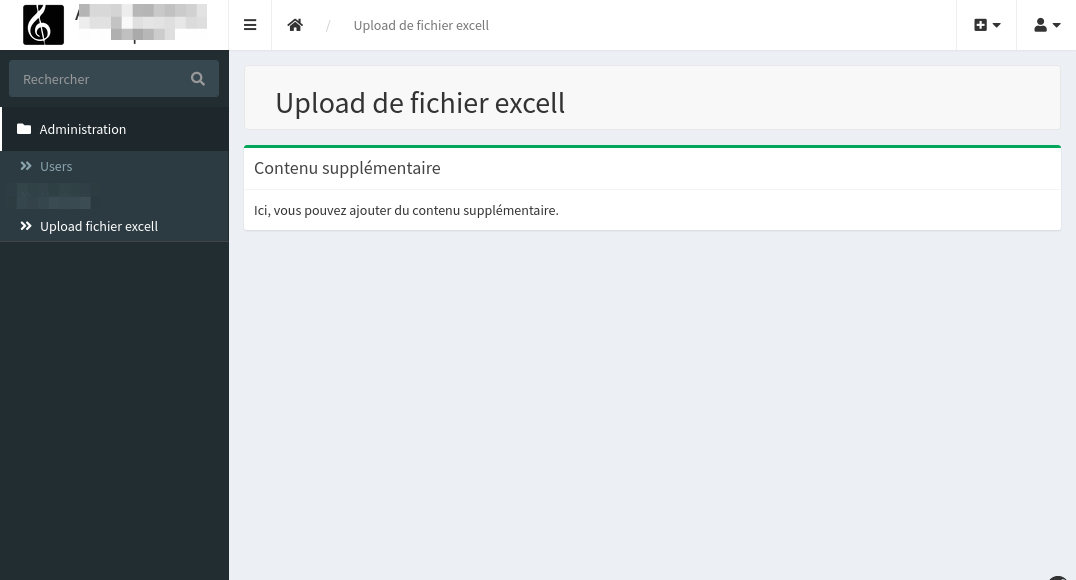
4. Creazione di un template per l'azione di upload
Crea un nuovo file templates/admin/upload.html.twig:
{# templates/admin/upload.html.twig #}
{% extends '@SonataAdmin/standard_layout.html.twig' %}
{% block title %} - {{ title }}{% endblock %}
{% block breadcrumb %}
<li><a href="/admin/dashboard"><i class="fa fa-home"></i></a></li>
<li class="active"><span>{{ title }}</span></li>
{% endblock %}
{% block sonata_page_title %}
<h2 class="sonata-page-title">
{{ title }}
</h2>
{% endblock %}
{% block sonata_page_content %}
<section class="content">
<div class="box box-success">
<div class="box-header with-border">
<h3 class="box-title">Contenu supplémentaire</h3>
</div>
<div class="box-body">
Ici, vous pouvez ajouter du contenu supplémentaire.
</div>
</div>
</section>
{% endblock %}
5. Dichiarazione del servizio Admin
Nel file config/services.yaml, aggiungi la dichiarazione del tuo servizio admin :
services:
app.admin.upload_file:
class: App\Admin\UploadFileAdmin
arguments: [~, Symfony\Component\HttpFoundation\File\File, App\Admin\UploadFileController]
tags:
- { name: sonata.admin, manager_type: orm, group: "Contenu", label: "Upload fichier excell" }
Nota che negli argomenti, usiamo Symfony\Component\HttpFoundation\File\File come segnaposto per l'entità. Dato che non stiamo utilizzando un'entità, non è importante.
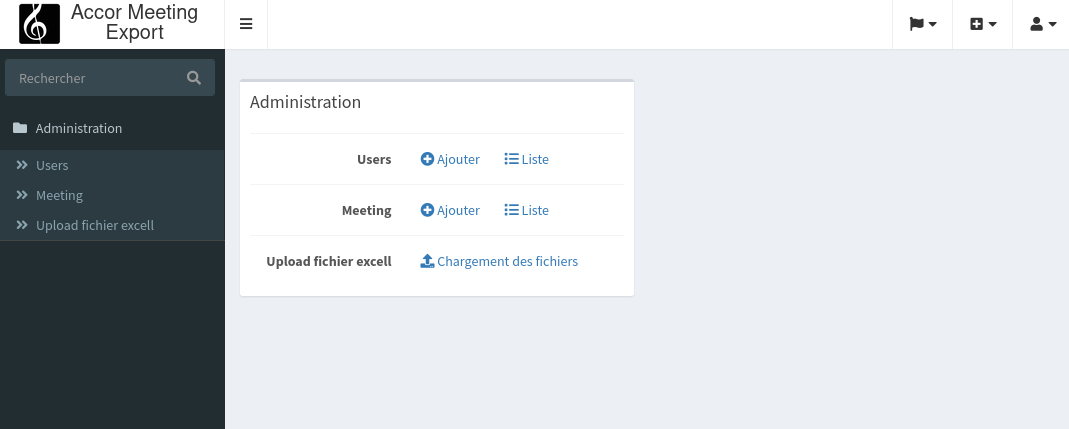
6. Configurazione di Sonata Admin
Infine, aggiungeremo il nostro nuovo admin alla dashboard Sonata Admin. Modifica il file config/packages/sonata_admin.yaml:
sonata_admin:
dashboard:
groups:
uploads:
label: Uploads
icon: '<i class="fa fa-upload"></i>'
items:
- route: upload_file_upload
label: "Upload fichier excell"
7. Aggiungere un'azione personalizzata alla tua dashboard
Modifica la tua classe UploadFileAdmin per includere il metodo configureDashboardActions:
// src/Admin/UploadFileAdmin.php
// ...
class UploadFileAdmin extends AbstractAdmin
{
// ...
protected function configureDashboardActions(array $actions): array
{
$actions['upload'] = [
'template' => 'admin/dashboard_upload_action.html.twig',
'label' => 'Chargement des fichiers',
'icon' => 'fa-upload',
'route' => 'upload'
];
return $actions;
}
}
In questo metodo, abbiamo aggiunto un'azione di upload personalizzata alla nostra dashboard.
8. Creazione del template per l'azione personalizzata
Crea un nuovo file templates/admin/dashboard_upload_action.html.twig :
<a class="btn btn-link btn-flat" href="{{ admin.generateUrl(action.route) }}">
<i class="fas {{ action.icon | default('')}}"></i>
{{ action.label | default('') | trans({}, 'default') }}
</a>
Questo template verrà utilizzato per visualizzare il pulsante dell'azione personalizzata sulla dashboard.

Ora, quando navighi su /admin/dashboard, dovresti vedere un nuovo pulsante "Caricamento File" sulla tua dashboard. Cliccando su questo pulsante, dovresti essere reindirizzato alla tua pagina di upload.

E ci sei riuscito! Hai creato con successo un pannello di amministrazione senza entità in Sonata Admin. Questo può essere molto utile per aggiungere funzionalità personalizzate al tuo pannello di amministrazione.