En este artículo, aprenderemos a agregar un panel de administración sin entidades en un proyecto Symfony 6.2 usando Sonata Admin 5.
Nuestra base de proyecto será crear una interfaz simple de carga de archivos. Pero podrías hacer cualquier aplicación. Incluso añadir texto simple.
1. Instalando Sonata Admin Bundle
Si aún no has instalado Sonata Admin, puedes hacerlo con composer:
composer require sonata-project/admin-bundle
Te invitamos a navegar en nuestro sitio para instalar Sonata Admin Bundle adecuadamente. aquí
2. Creando una clase Admin
En tu carpeta src/Admin, crea un nuevo archivo UploadFileAdmin.php:
<?php
// src/Admin/UploadFileAdmin.php
namespace App\Admin;
use Sonata\AdminBundle\Admin\AbstractAdmin;
use Sonata\AdminBundle\Route\RouteCollectionInterface;
class UploadFileAdmin extends AbstractAdmin
{
protected $baseRouteName = 'upload_file';
protected $baseRoutePattern = 'upload-file';
protected function configureRoutes(RouteCollectionInterface $collection): void
{
$collection
->remove('create')
->remove('delete')
->remove('edit')
->remove('export')
->remove('list')
->remove('batch')
->remove('show')
->add('upload');
}
}
En esta clase, hemos eliminado todas las acciones CRUD predeterminadas de Sonata Admin y añadido una nueva acción upload.
3. Creando un Controlador Admin
En la carpeta src/Controller/Admin, crea un nuevo archivo UploadFileController.php:
<?php
// src/Admin/UploadFileController.php
namespace App\Admin;
use Sonata\AdminBundle\Controller\CRUDController;
use Symfony\Component\HttpFoundation\Response;
class UploadFileController extends CRUDController
{
public function uploadAction()
{
return $this->renderWithExtraParams('admin/upload.html.twig', [
'title'=> 'Upload de fichier excell'
]
);
}
}
En este controlador, hemos definido una acción upload que muestra una vista upload.html.twig.
4. Creando una plantilla para la acción de carga
Crea un nuevo archivo templates/admin/upload.html.twig:
{# templates/admin/upload.html.twig #}
{% extends '@SonataAdmin/standard_layout.html.twig' %}
{% block title %} - {{ title }}{% endblock %}
{% block breadcrumb %}
<li><a href="/admin/dashboard"><i class="fa fa-home"></i></a></li>
<li class="active"><span>{{ title }}</span></li>
{% endblock %}
{% block sonata_page_title %}
<h2 class="sonata-page-title">
{{ title }}
</h2>
{% endblock %}
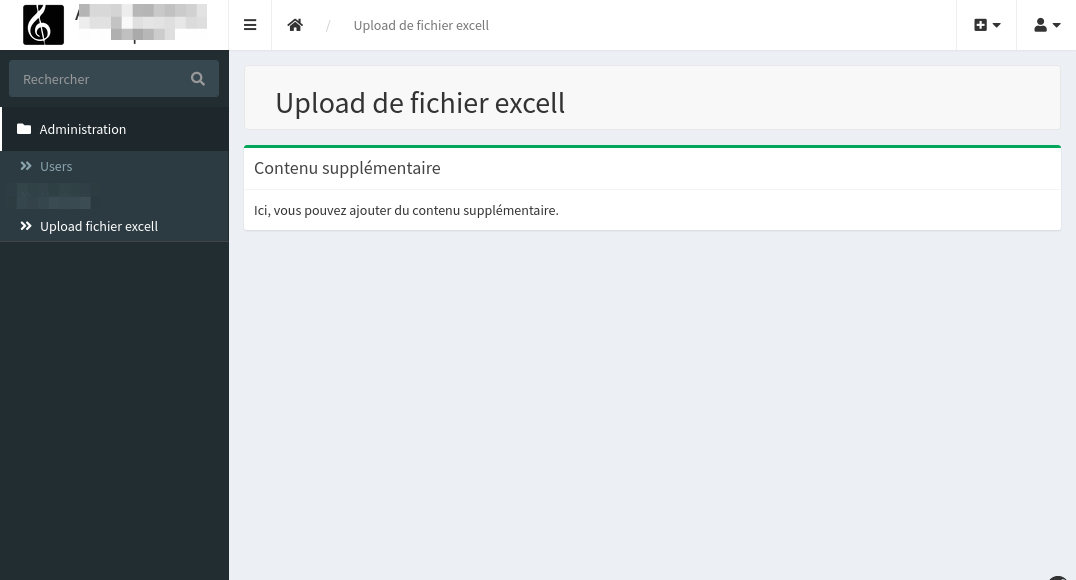
{% block sonata_page_content %}
<section class="content">
<div class="box box-success">
<div class="box-header with-border">
<h3 class="box-title">Contenu supplémentaire</h3>
</div>
<div class="box-body">
Ici, vous pouvez ajouter du contenu supplémentaire.
</div>
</div>
</section>
{% endblock %}
5. Declarando el servicio Admin
En el archivo config/services.yaml, añade la declaración de tu servicio admin:
services:
app.admin.upload_file:
class: App\Admin\UploadFileAdmin
arguments: [~, Symfony\Component\HttpFoundation\File\File, App\Admin\UploadFileController]
tags:
- { name: sonata.admin, manager_type: orm, group: "Contenu", label: "Upload fichier excell" }
Nota que en los argumentos, usamos Symfony\Component\HttpFoundation\File\File como un marcador de posición para la entidad. Dado que no estamos usando una entidad, no importa.
6. Configurando Sonata Admin
Finalmente, añadiremos nuestro nuevo admin al tablero de Sonata Admin. Edita el archivo config/packages/sonata_admin.yaml:
sonata_admin:
dashboard:
groups:
uploads:
label: Uploads
icon: '<i class="fa fa-upload"></i>'
items:
- route: upload_file_upload
label: "Upload fichier excell"
7. Añadiendo una acción personalizada a tu tablero
Edita tu clase UploadFileAdmin para incluir el método configureDashboardActions:
// src/Admin/UploadFileAdmin.php
// ...
class UploadFileAdmin extends AbstractAdmin
{
// ...
protected function configureDashboardActions(array $actions): array
{
$actions['upload'] = [
'template' => 'admin/dashboard_upload_action.html.twig',
'label' => 'Chargement des fichiers',
'icon' => 'fa-upload',
'route' => 'upload'
];
return $actions;
}
}
En este método, hemos añadido una acción de carga personalizada a nuestro tablero.
8. Creando la plantilla para la acción personalizada
Crea un nuevo archivo templates/admin/dashboard_upload_action.html.twig :
<a class="btn btn-link btn-flat" href="{{ admin.generateUrl(action.route) }}">
<i class="fas {{ action.icon | default('')}}"></i>
{{ action.label | default('') | trans({}, 'default') }}
</a>
Esta plantilla se usará para mostrar el botón de acción personalizada en el tablero.

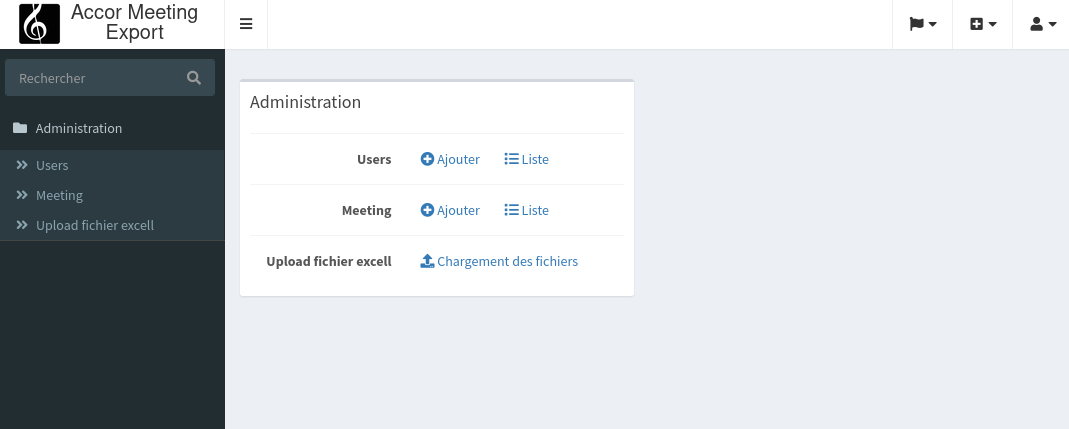
Ahora, cuando navegues a /admin/dashboard, deberías ver un nuevo botón "Carga de Archivos" en tu tablero. Al hacer clic en este botón, deberías ser redirigido a tu página de carga.

¡Y ahí lo tienes! Has creado exitosamente un panel de administración sin entidades en Sonata Admin. Esto puede ser muy útil para añadir características personalizadas a tu panel de administración.