Trong bài viết này, chúng ta sẽ học cách thêm một bảng điều khiển quản trị không cần đối tượng trong dự án Symfony 6.2 sử dụng Sonata Admin 5.
Cơ sở dự án của chúng ta sẽ là tạo một giao diện tải lên tệp đơn giản. Nhưng bạn có thể tạo bất kỳ ứng dụng nào. Bao gồm thêm văn bản đơn giản.
1. Cài đặt Sonata Admin Bundle
Nếu bạn chưa cài đặt Sonata Admin, bạn có thể làm điều đó với composer:
composer require sonata-project/admin-bundle
Chúng tôi mời bạn truy cập trang web của chúng tôi để cài đặt Sonata Admin Bundle đúng cách. tại đây
2. Tạo một lớp Admin
Trong thư mục src/Admin của bạn, tạo một tệp mới UploadFileAdmin.php:
<?php
// src/Admin/UploadFileAdmin.php
namespace App\Admin;
use Sonata\AdminBundle\Admin\AbstractAdmin;
use Sonata\AdminBundle\Route\RouteCollectionInterface;
class UploadFileAdmin extends AbstractAdmin
{
protected $baseRouteName = 'upload_file';
protected $baseRoutePattern = 'upload-file';
protected function configureRoutes(RouteCollectionInterface $collection): void
{
$collection
->remove('create')
->remove('delete')
->remove('edit')
->remove('export')
->remove('list')
->remove('batch')
->remove('show')
->add('upload');
}
}
Trong lớp này, chúng tôi đã loại bỏ tất cả các hành động CRUD mặc định của Sonata Admin và thêm một hành động upload mới.
3. Tạo một Bộ điều khiển Admin
Trong thư mục src/Controller/Admin, tạo một tệp mới UploadFileController.php:
<?php
// src/Admin/UploadFileController.php
namespace App\Admin;
use Sonata\AdminBundle\Controller\CRUDController;
use Symfony\Component\HttpFoundation\Response;
class UploadFileController extends CRUDController
{
public function uploadAction()
{
return $this->renderWithExtraParams('admin/upload.html.twig', [
'title'=> 'Upload de fichier excell'
]
);
}
}
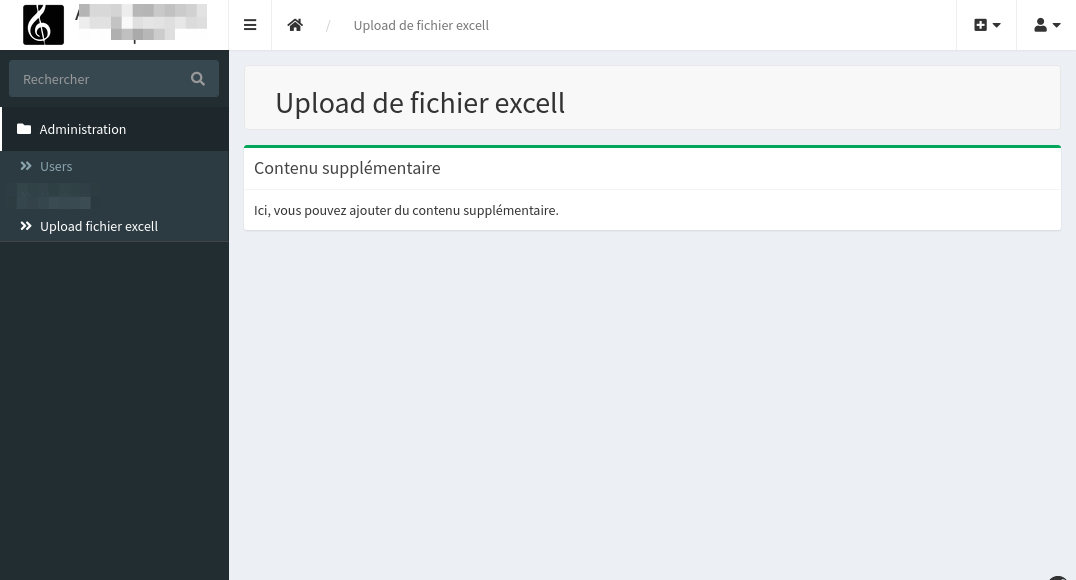
Trong bộ điều khiển này, chúng tôi đã xác định một hành động upload hiển thị giao diện upload.html.twig.
4. Tạo một mẫu cho hành động tải lên
Tạo một tệp mới templates/admin/upload.html.twig:
{# templates/admin/upload.html.twig #}
{% extends '@SonataAdmin/standard_layout.html.twig' %}
{% block title %} - {{ title }}{% endblock %}
{% block breadcrumb %}
<li><a href="/admin/dashboard"><i class="fa fa-home"></i></a></li>
<li class="active"><span>{{ title }}</span></li>
{% endblock %}
{% block sonata_page_title %}
<h2 class="sonata-page-title">
{{ title }}
</h2>
{% endblock %}
{% block sonata_page_content %}
<section class="content">
<div class="box box-success">
<div class="box-header with-border">
<h3 class="box-title">Contenu supplémentaire</h3>
</div>
<div class="box-body">
Ici, vous pouvez ajouter du contenu supplémentaire.
</div>
</div>
</section>
{% endblock %}
5. Khai báo dịch vụ Admin
Trong tệp config/services.yaml, thêm khai báo dịch vụ admin của bạn :
services:
app.admin.upload_file:
class: App\Admin\UploadFileAdmin
arguments: [~, Symfony\Component\HttpFoundation\File\File, App\Admin\UploadFileController]
tags:
- { name: sonata.admin, manager_type: orm, group: "Contenu", label: "Upload fichier excell" }
Lưu ý rằng trong các đối số, chúng tôi sử dụng Symfony\Component\HttpFoundation\File\File làm chỗ trống cho đối tượng. Vì chúng tôi không sử dụng một đối tượng, nên nó không quan trọng.
6. Cấu hình Sonata Admin
Cuối cùng, chúng tôi sẽ thêm admin mới của chúng tôi vào bảng điều khiển Sonata Admin. Chỉnh sửa tệp config/packages/sonata_admin.yaml:
sonata_admin:
dashboard:
groups:
uploads:
label: Uploads
icon: '<i class="fa fa-upload"></i>'
items:
- route: upload_file_upload
label: "Upload fichier excell"
7. Thêm một hành động tùy chỉnh vào bảng điều khiển của bạn
Chỉnh sửa lớp UploadFileAdmin của bạn để bao gồm phương thức configureDashboardActions:
// src/Admin/UploadFileAdmin.php
// ...
class UploadFileAdmin extends AbstractAdmin
{
// ...
protected function configureDashboardActions(array $actions): array
{
$actions['upload'] = [
'template' => 'admin/dashboard_upload_action.html.twig',
'label' => 'Chargement des fichiers',
'icon' => 'fa-upload',
'route' => 'upload'
];
return $actions;
}
}
Trong phương thức này, chúng tôi đã thêm một hành động tải lên tùy chỉnh vào bảng điều khiển của chúng tôi.
8. Tạo mẫu cho hành động tùy chỉnh
Tạo một tệp mới templates/admin/dashboard_upload_action.html.twig :
<a class="btn btn-link btn-flat" href="{{ admin.generateUrl(action.route) }}">
<i class="fas {{ action.icon | default('')}}"></i>
{{ action.label | default('') | trans({}, 'default') }}
</a>
Mẫu này sẽ được sử dụng để hiển thị nút hành động tùy chỉnh trên bảng điều khiển.

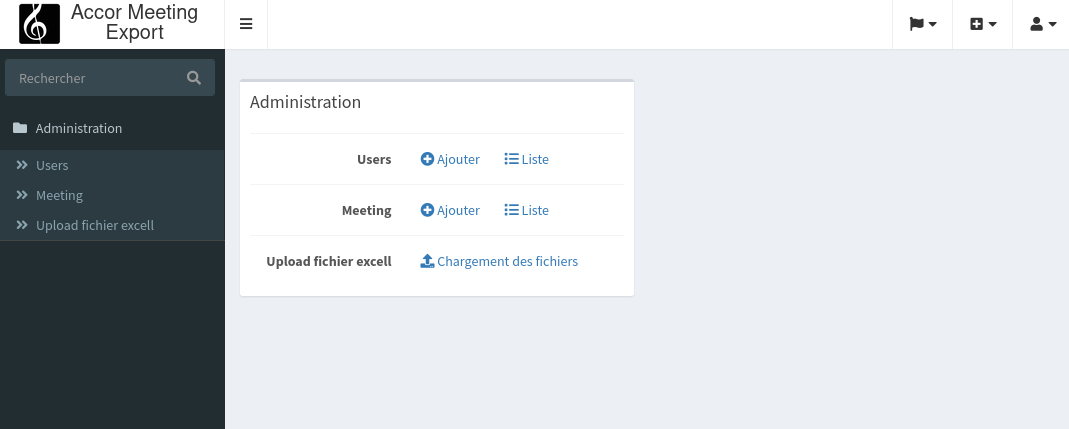
Bây giờ, khi bạn điều hướng đến /admin/dashboard, bạn sẽ thấy một nút mới "Tải lên Tệp" trên bảng điều khiển của mình. Khi nhấp vào nút này, bạn sẽ được chuyển hướng đến trang tải lên của mình.

Và đó là nó! Bạn đã thành công trong việc tạo một bảng điều khiển quản trị không cần đối tượng trong Sonata Admin. Điều này rất hữu ích cho việc thêm các tính năng tùy chỉnh vào bảng điều khiển quản trị của bạn.