Si vous êtes familier avec les thèmes WordPress, vous
savez que de nombreux thèmes ont une barre latérale
widgetisée. Cela signifie que vous pouvez ajouter,
supprimer et réorganiser des widgets sur votre site Web
WordPress en utilisant la section «widget» de votre
tableau de bord WordPress.
Avoir une barre latérale
widgetisée est très utile mais vous voudrez
peut-être également widgetiser d’autres parties
de votre thème WordPress. C’est très facile
à faire, et une fois que votre thème est
modifié, il sera simple pour vous, ou
l’administrateur WordPress, de réorganiser cette zone
de contenu dynamique.
Nous allons ajouter une zone de widget dans notre template
principale, et faire en sorte que cette zone s’affiche que
en page d’accueil.
En premier lieu, on ajoute dans
l’index.php de notre thème l’appel de notre
template de sidebar.
if(is_front_page()){
get_sidebar('widget-homepage');
}
On vérifie si on est dans notre page d’accueil, et on appelle notre sidebar que l’on nomme « widget-homepage ».
On créé ensuite un fichier template pour notre
widget. Il doit être à la racine de votre
thème et se nommer
« sidebar-{widget-id} » (ici l’ID de
notre widget c’est
« widget-homepage »).
Dans ce fichier on
fait appel à la fonction WordPress
« dynamic_sidebar » qui créée
notre zone.
Voici le contenu de notre fichier
sidebar-widget-homepage.php
<?php dynamic_sidebar( 'widget-homepage' ); ?>
Ni plus, ni moins.
Il nous faut ensuite dire à WordPress comment cette zone va
être gérée. Et accessoirement, lui dire
qu’elle existe.
Dans notre fichier functions.php nous
allons ajouter ceci :
function add_widget_area($id, $name, $description) {
register_sidebar([
'name' => __( $name ),
'id' => $id,
'description' => $description,
'class' => '',
'description' => esc_html__( 'Add widgets here.', 'partitech' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="np-block-title">',
'after_title' => '</h2>',
]
);
}
add_widget_area('widget-homepage', 'Homepage widget zone', 'zone widget homepage');
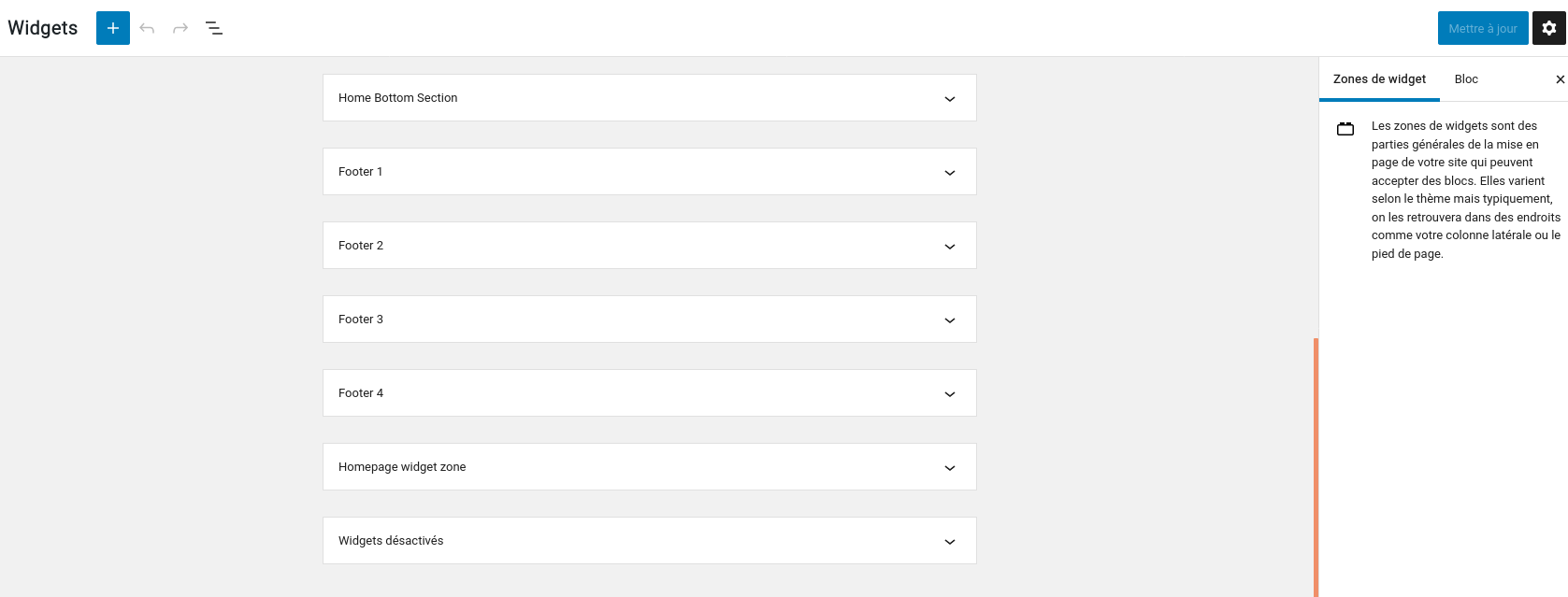
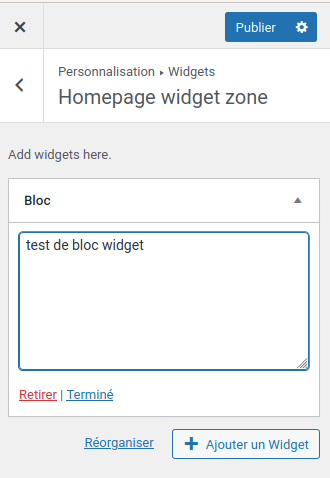
Il vous suffit ensuite d’aller dans le gestionnaire de widget
de votre thème ou de WordPress et d’ajouter les
widgets que vous souhaitez.