Nếu bạn đã quen với các chủ đề WordPress, bạn biết rằng nhiều chủ đề đi kèm với thanh bên có thể tùy chỉnh bằng widget. Điều này có nghĩa là bạn có thể thêm, loại bỏ và sắp xếp lại các widget trên trang web WordPress của mình sử dụng mục "Widgets" trong bảng điều khiển WordPress của bạn.
Việc có một thanh bên tùy chỉnh bằng widget rất hữu ích, nhưng bạn cũng có thể muốn tùy chỉnh các phần khác của chủ đề WordPress của mình. Việc này khá dễ dàng thực hiện, và một khi chủ đề của bạn được chỉnh sửa, sẽ rất đơn giản cho bạn hoặc người quản trị WordPress để sắp xếp lại khu vực nội dung động này.
Chúng ta sẽ thêm một khu vực widget trong mẫu chính của chúng ta, và đảm bảo rằng khu vực này chỉ hiển thị trên trang chủ.
Đầu tiên, chúng ta thêm lời gọi đến mẫu thanh bên của chúng ta trong index.php của chủ đề.
if(is_front_page()){
get_sidebar('widget-homepage');
}
Chúng ta kiểm tra xem chúng ta có đang ở trên trang chủ hay không, và gọi thanh bên của chúng ta mà chúng ta đặt tên là "widget-trangchủ".
Sau đó, chúng ta tạo một tệp mẫu cho widget của chúng ta. Nó nên được đặt ở gốc của chủ đề của bạn và được đặt tên là "sidebar-{widget-id}" (ở đây ID của widget của chúng ta là "widget-trangchủ").
Trong tệp này, chúng ta sử dụng hàm WordPress "dynamic_sidebar" để tạo khu vực của chúng ta.
Đây là nội dung của tệp sidebar-widget-trangchủ.php của chúng ta
<?php dynamic_sidebar( 'widget-homepage' ); ?>
Không nhiều hơn, không ít hơn.
Sau đó, chúng ta cần thông báo cho WordPress biết khu vực này sẽ được quản lý như thế nào. Và ngẫu nhiên, cho nó biết rằng nó tồn tại.
Trong tệp functions.php của chúng ta, chúng ta sẽ thêm điều này:
function add_widget_area($id, $name, $description) {
register_sidebar([
'name' => __( $name ),
'id' => $id,
'description' => $description,
'class' => '',
'description' => esc_html__( 'Add widgets here.', 'partitech' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="np-block-title">',
'after_title' => '</h2>',
]
);
}
add_widget_area('widget-homepage', 'Homepage widget zone', 'zone widget homepage');
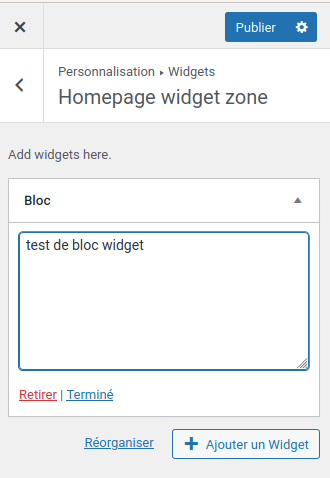
Sau đó chỉ cần đi đến trình quản lý widget của chủ đề hoặc WordPress và thêm các widget bạn muốn.