Si estás familiarizado con los temas de WordPress, sabrás que muchos de ellos vienen con una barra lateral "widgetizada". Esto significa que puedes añadir, quitar y reorganizar widgets en tu sitio web de WordPress usando la sección "Widgets" de tu panel de control de WordPress.
Tener una barra lateral widgetizada es muy útil, pero quizás también quieras widgetizar otras partes de tu tema de WordPress. Es bastante fácil de hacer, y una vez que tu tema esté modificado, será sencillo para ti o para el administrador de WordPress reorganizar esta área de contenido dinámico.
Vamos a añadir un área de widgets en nuestra plantilla principal, y asegurarnos de que esta área solo se muestre en la página de inicio.
En primer lugar, añadimos la llamada a nuestra plantilla de la barra lateral en el index.php del tema.
if(is_front_page()){
get_sidebar('widget-homepage');
}
Comprobamos si estamos en la página de inicio y llamamos a nuestra barra lateral que hemos llamado "widget-homepage".
Luego creamos un archivo de plantilla para nuestro widget. Debería estar en la raíz de tu tema y nombrado "sidebar-{widget-id}" (aquí el ID de nuestro widget es "widget-homepage").
En este archivo, usamos la función de WordPress "dynamic_sidebar" que crea nuestra zona.
He aquí el contenido de nuestro archivo sidebar-widget-homepage.php
<?php dynamic_sidebar( 'widget-homepage' ); ?>
Nada más, nada menos.
Luego necesitamos decirle a WordPress cómo se va a gestionar esta área. E incidentalmente, hacerle saber que existe.
En nuestro archivo functions.php, vamos a añadir esto:
function add_widget_area($id, $name, $description) {
register_sidebar([
'name' => __( $name ),
'id' => $id,
'description' => $description,
'class' => '',
'description' => esc_html__( 'Add widgets here.', 'partitech' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="np-block-title">',
'after_title' => '</h2>',
]
);
}
add_widget_area('widget-homepage', 'Homepage widget zone', 'zone widget homepage');
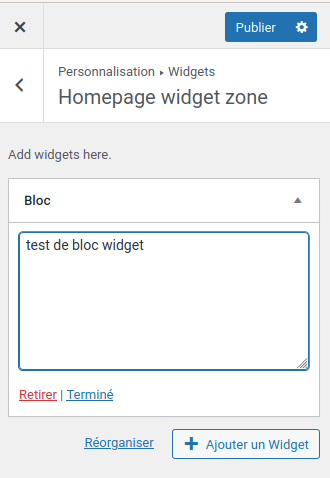
Luego simplemente ve al gestor de widgets de tu tema o de WordPress y añade los widgets que quieras.
if(is_front_page()){
get_sidebar('widget-homepage');
}
`, `<?php dynamic_sidebar( 'widget-homepage' ); ?>`, `
function add_widget_area($id, $name, $description) {
register_sidebar([
'name' => __( $name ),
'id' => $id,
'description' => $description,
'class' => '',
'description' => esc_html__( 'Add widgets here.', 'partitech' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="np-block-title">',
'after_title' => '</h2>',
]
);
}
add_widget_area('widget-homepage', 'Homepage widget zone', 'zone widget homepage');
` y `