Si vous avez déjà utilisé SonataPage et SonataMedia, vous savez à quel point ils sont puissants pour gérer le contenu et les médias de votre site. Dans cet article, je vais vous montrer comment étendre ces outils pour ajouter facilement des balises Open Graph à vos pages, afin d’améliorer leur partage sur les réseaux sociaux.
Pourquoi les balises Open Graph ?
Les balises Open Graph (OG) sont des méta-tags que vous pouvez ajouter à vos pages pour définir des titres, descriptions, images et autres informations qui seront utilisées lorsque la page est partagée sur des plateformes comme Facebook. Avec ces balises, vous avez un contrôle précis sur la manière dont votre contenu est présenté.
Intégration avec Sonata
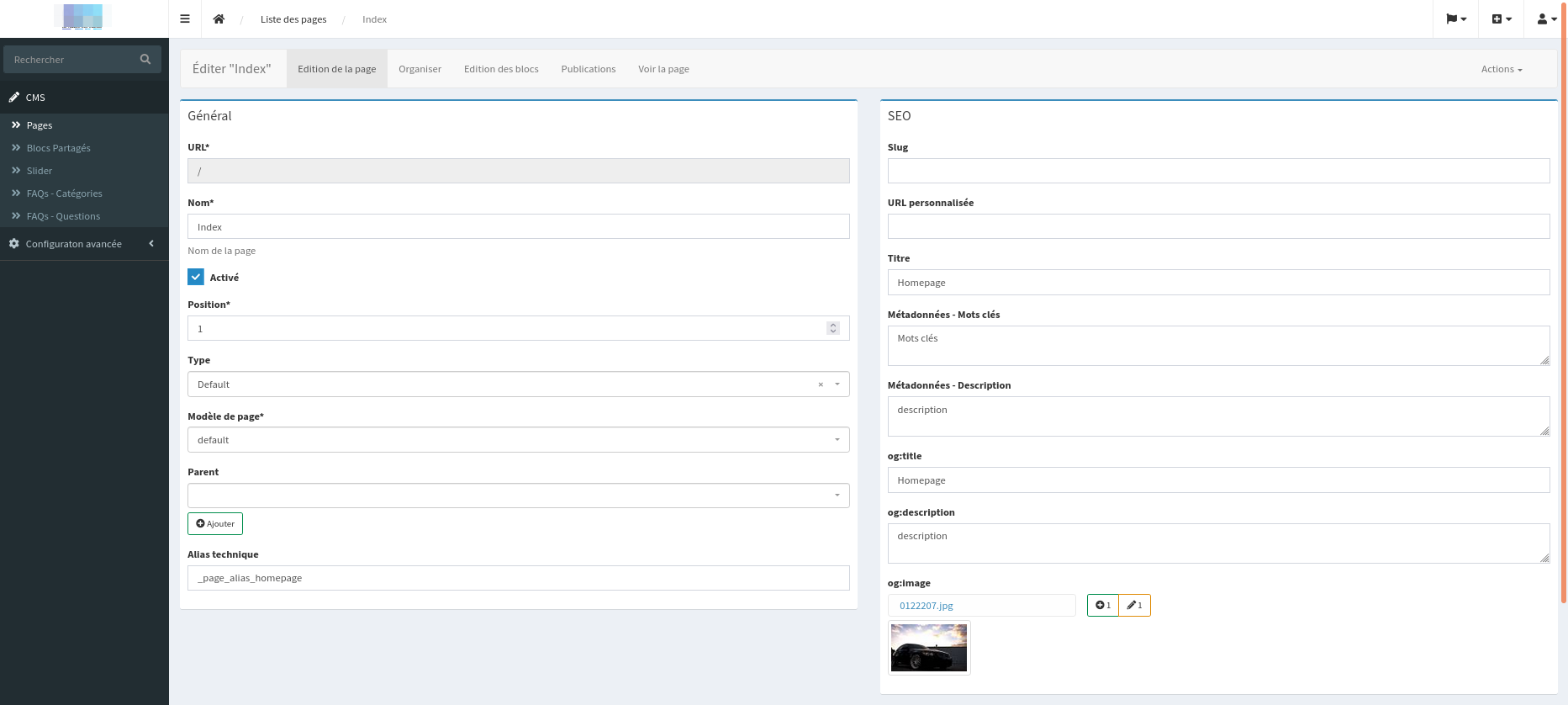
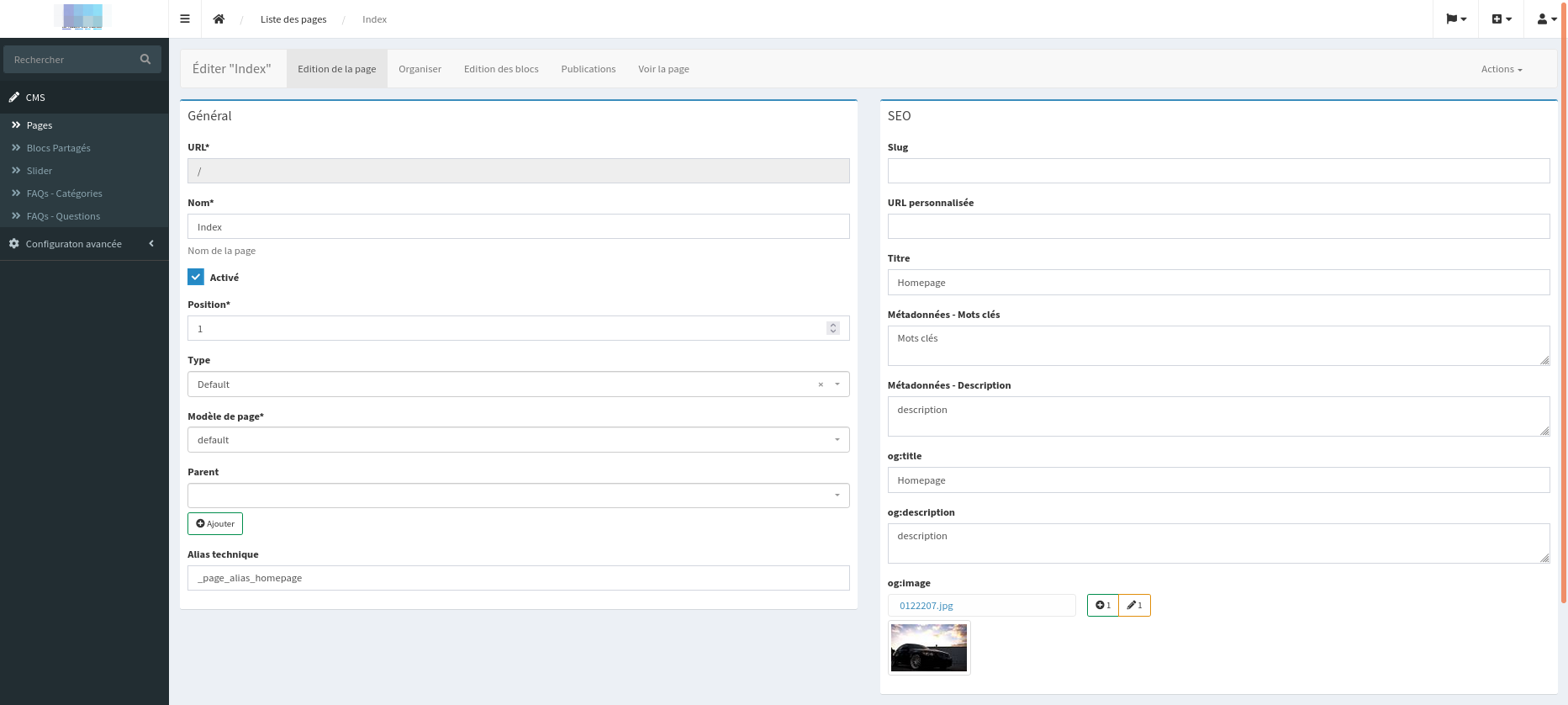
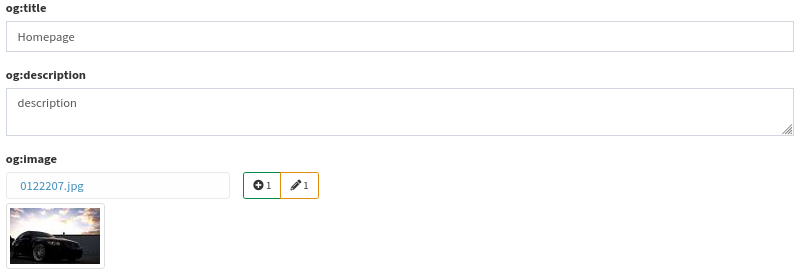
Avec notre extension OGAdminExtension, nous allons
ajouter trois nouveaux champs à l’interface
d’administration de SonataPage : ogTitle,
ogDescription et ogImage.
1. Modification de l’entité
Tout d’abord, modifions l’entité
SonataPagePage pour inclure trois nouveaux champs:
ogTitle, ogDescription et
ogImage.
<?php
namespace App\Entity;
use Doctrine\DBAL\Types\Types;
use Doctrine\ORM\Mapping as ORM;
use Sonata\PageBundle\Entity\BasePage;
#[ORM\Entity]
#[ORM\Table(name: 'page__page')]
class SonataPagePage extends BasePage
{
#[ORM\Id]
#[ORM\Column(type: Types::INTEGER)]
#[ORM\GeneratedValue]
protected $id;
#[ORM\Column(type: 'string', length: 255, nullable: true)]
private string $ogTitle;
#[ORM\Column(type: 'text', nullable: true)]
private string $ogDescription;
#[ORM\ManyToOne(targetEntity: "SonataMediaMedia")]
#[ORM\JoinColumn(name: "media__media_id", referencedColumnName: "id", nullable: true)]
private ?SonataMediaMedia $ogImage = null;
public function getOgTitle(): string
{
return $this->ogTitle;
}
public function setOgTitle(string $ogTitle): self
{
$this->ogTitle = $ogTitle;
return $this;
}
public function getOgDescription(): string
{
return $this->ogDescription;
}
public function setOgDescription(string $ogDescription): self
{
$this->ogDescription = $ogDescription;
return $this;
}
public function getOgImage(): ?SonataMediaMedia
{
return $this->ogImage;
}
public function setOgImage(?SonataMediaMedia $ogImage): self
{
$this->ogImage = $ogImage;
return $this;
}
}
Ici, nous avons ajouté trois propriétés et leurs getters et setters associés.
2. Création de l’extension
Ensuite, créons une extension pour personnaliser le formulaire d’administration de la page :
<?php
namespace App\Admin\Extension;
use Sonata\AdminBundle\Admin\AbstractAdminExtension;
use Sonata\AdminBundle\Form\FormMapper;
use Sonata\AdminBundle\Form\Type\ModelListType;
use Sonata\MediaBundle\Provider\ImageProvider;
use Sonata\MediaBundle\Entity\MediaManager;
class OGAdminExtension extends AbstractAdminExtension
{
private $mediaManager;
private $providerImage;
public function __construct(MediaManager $mediaManager, ImageProvider $providerImage)
{
$this->mediaManager = $mediaManager;
$this->providerImage = $providerImage;
}
public function configureFormFields(FormMapper $form): void
{
$admin = $form->getAdmin();
if ($admin->hasSubject() && null !== $admin->getSubject()->getOgImage()) {
$media = $this->mediaManager->findOneBy([
'id' => $admin->getSubject()->getOgImage()->getId()
]);
$mediaUrl = $this->providerImage->generatePublicUrl($media, 'default_small');
} else {
$mediaUrl = null;
}
$imageHtml = $mediaUrl ? '<img src="' . $mediaUrl . '" alt="' . $media->getName() . '" class="img-thumbnail" />' : 'Aucune image sélectionnée';
$form
->with('seo')
->add('ogTitle', null, [
'label' => 'og:title',
])
->add('ogDescription', null, [
'label' => 'og:description',
])
/*->add('ogImage', null, [
'label' => 'og:image',
])*/
->add('ogImage', ModelListType::class, [
'label'=>"og:image",
'required' => false,
'btn_add'=>true,
'btn_edit'=>true,
'btn_list'=>false,
'btn_delete'=>false,
'class'=>"App\Entity\SonataMediaMedia",
'help' => $imageHtml,
'help_html'=>true
],
['link_parameters' =>[
'context' => 'default',
'provider' => 'sonata.media.provider.image'
]]
)
->end();
}
}
Ici, l’extension personnalisera le formulaire d’administration pour ajouter les champs nécessaires.

3. Configuration des services
Après avoir créé l’extension, il est nécessaire de la déclarer comme un service dans le fichier de configuration des services :
App\Admin\Extension\OGAdminExtension:
arguments:
$mediaManager: '@sonata.media.manager.media'
$providerImage: '@sonata.media.provider.image'
tags:
- { name: 'sonata.admin.extension', target: 'sonata.page.admin.page' }
4. Mise à jour du template
Dans votre template Twig, ajoutez les balises Open Graph en utilisant les propriétés que vous avez ajoutées à votre entité :
<meta property="og:title" content="{{ page.ogTitle }}" />
<meta property="og:description" content="{{ page.ogDescription }}" />
<meta property="og:image" content="{{ sonata_path(page.ogImage, 'reference') }}" />
Avec ces étapes, vous avez réussi à
intégrer des balises Open Graph à votre
entité Page de Sonata, améliorant ainsi
le référencement de votre site web sur les
plateformes sociales comme Facebook, Twitter et LinkedIn.