Nếu bạn đã từng sử dụng SonataPage và SonataMedia, bạn sẽ biết chúng mạnh mẽ như thế nào trong việc quản lý nội dung và phương tiện trên trang web của bạn. Trong bài viết này, tôi sẽ hướng dẫn bạn cách mở rộng những công cụ này để dễ dàng thêm các thẻ Open Graph vào trang của bạn nhằm nâng cao khả năng chia sẻ trên các mạng xã hội.
Tại sao lại sử dụng thẻ Open Graph?
Thẻ Open Graph (OG) là các thẻ meta mà bạn có thể thêm vào trang của mình để xác định tiêu đề, mô tả, hình ảnh và thông tin khác sẽ được sử dụng khi trang được chia sẻ trên các nền tảng như Facebook. Với những thẻ này, bạn có quyền kiểm soát chính xác cách nội dung của bạn được trình bày.
Liên kết với Sonata
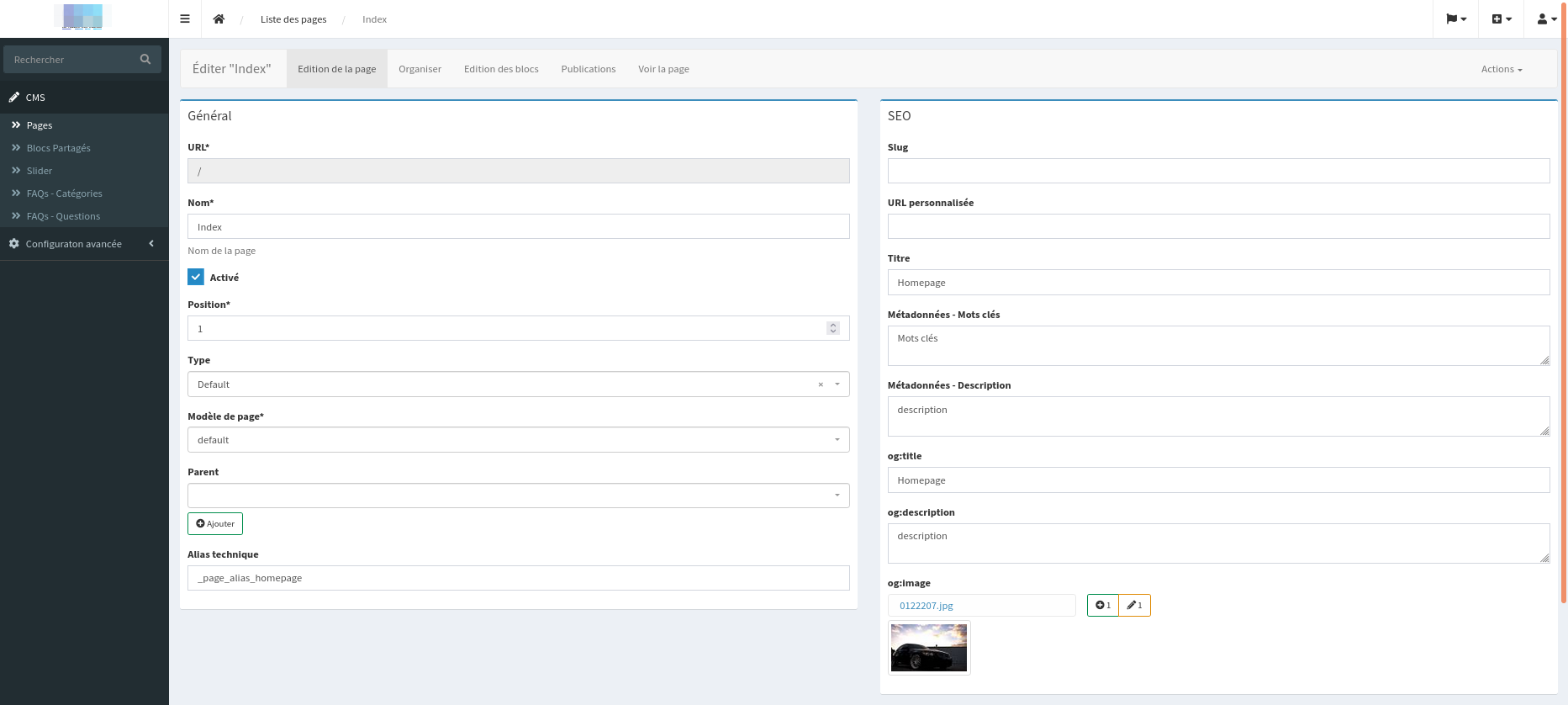
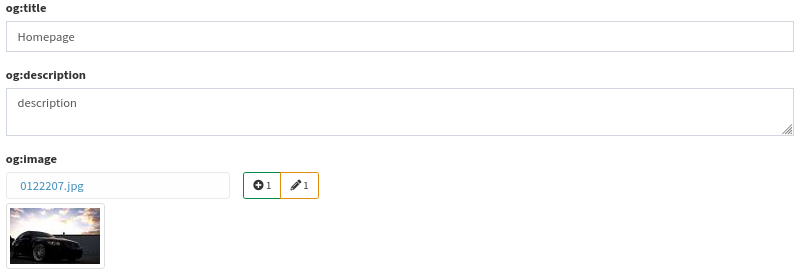
Với tiện ích mở rộng của chúng tôi OGAdminExtension, chúng tôi sẽ thêm ba trường mới vào giao diện quản trị của SonataPage: ogTitle, ogDescription và ogImage.
1. Chỉnh sửa thực thể
Đầu tiên, hãy chỉnh sửa thực thể SonataPagePage để bao gồm ba trường mới: ogTitle, ogDescription và ogImage.
<?php
namespace App\Entity;
use Doctrine\DBAL\Types\Types;
use Doctrine\ORM\Mapping as ORM;
use Sonata\PageBundle\Entity\BasePage;
#[ORM\Entity]
#[ORM\Table(name: 'page__page')]
class SonataPagePage extends BasePage
{
#[ORM\Id]
#[ORM\Column(type: Types::INTEGER)]
#[ORM\GeneratedValue]
protected $id;
#[ORM\Column(type: 'string', length: 255, nullable: true)]
private string $ogTitle;
#[ORM\Column(type: 'text', nullable: true)]
private string $ogDescription;
#[ORM\ManyToOne(targetEntity: "SonataMediaMedia")]
#[ORM\JoinColumn(name: "media__media_id", referencedColumnName: "id", nullable: true)]
private ?SonataMediaMedia $ogImage = null;
public function getOgTitle(): string
{
return $this->ogTitle;
}
public function setOgTitle(string $ogTitle): self
{
$this->ogTitle = $ogTitle;
return $this;
}
public function getOgDescription(): string
{
return $this->ogDescription;
}
public function setOgDescription(string $ogDescription): self
{
$this->ogDescription = $ogDescription;
return $this;
}
public function getOgImage(): ?SonataMediaMedia
{
return $this->ogImage;
}
public function setOgImage(?SonataMediaMedia $ogImage): self
{
$this->ogImage = $ogImage;
return $this;
}
}
Tại đây, chúng tôi đã thêm ba thuộc tính và các getter và setter tương ứng của chúng.
2. Tạo tiện ích mở rộng
Tiếp theo, hãy tạo một tiện ích mở rộng để tùy chỉnh biểu mẫu quản trị của trang:
<?php
namespace App\Admin\Extension;
use Sonata\AdminBundle\Admin\AbstractAdminExtension;
use Sonata\AdminBundle\Form\FormMapper;
use Sonata\AdminBundle\Form\Type\ModelListType;
use Sonata\MediaBundle\Provider\ImageProvider;
use Sonata\MediaBundle\Entity\MediaManager;
class OGAdminExtension extends AbstractAdminExtension
{
private $mediaManager;
private $providerImage;
public function __construct(MediaManager $mediaManager, ImageProvider $providerImage)
{
$this->mediaManager = $mediaManager;
$this->providerImage = $providerImage;
}
public function configureFormFields(FormMapper $form): void
{
$admin = $form->getAdmin();
if ($admin->hasSubject() && null !== $admin->getSubject()->getOgImage()) {
$media = $this->mediaManager->findOneBy([
'id' => $admin->getSubject()->getOgImage()->getId()
]);
$mediaUrl = $this->providerImage->generatePublicUrl($media, 'default_small');
} else {
$mediaUrl = null;
}
$imageHtml = $mediaUrl ? '<img src="' . $mediaUrl . '" alt="' . $media->getName() . '" class="img-thumbnail" />' : 'Aucune image sélectionnée';
$form
->with('seo')
->add('ogTitle', null, [
'label' => 'og:title',
])
->add('ogDescription', null, [
'label' => 'og:description',
])
/*->add('ogImage', null, [
'label' => 'og:image',
])*/
->add('ogImage', ModelListType::class, [
'label'=>"og:image",
'required' => false,
'btn_add'=>true,
'btn_edit'=>true,
'btn_list'=>false,
'btn_delete'=>false,
'class'=>"App\Entity\SonataMediaMedia",
'help' => $imageHtml,
'help_html'=>true
],
['link_parameters' =>[
'context' => 'default',
'provider' => 'sonata.media.provider.image'
]]
)
->end();
}
}
Tại đây, tiện ích mở rộng sẽ tùy chỉnh biểu mẫu quản trị để thêm các trường cần thiết.

3. Cấu hình dịch vụ
Sau khi tạo tiện ích mở rộng, cần phải khai báo nó như một dịch vụ trong tệp cấu hình dịch vụ:
App\Admin\Extension\OGAdminExtension:
arguments:
$mediaManager: '@sonata.media.manager.media'
$providerImage: '@sonata.media.provider.image'
tags:
- { name: 'sonata.admin.extension', target: 'sonata.page.admin.page' }
4. Cập nhật mẫu
Trong mẫu Twig của bạn, hãy thêm các thẻ Open Graph sử dụng các thuộc tính bạn đã thêm vào thực thể của mình:
<meta property="og:title" content="{{ page.ogTitle }}" />
<meta property="og:description" content="{{ page.ogDescription }}" />
<meta property="og:image" content="{{ sonata_path(page.ogImage, 'reference') }}" />
Với những bước này, bạn đã thành công trong việc tích hợp thẻ Open Graph vào thực thể Page của Sonata, từ đó cải thiện tối ưu hóa công cụ tìm kiếm trang web của bạn trên các nền tảng xã hội như Facebook, Twitter và LinkedIn.