Se hai già utilizzato SonataPage e SonataMedia, sai quanto siano potenti per gestire contenuti e media sul tuo sito. In questo articolo, ti mostrerò come estendere questi strumenti per aggiungere facilmente i tag Open Graph alle tue pagine per migliorarne la condivisione sui social network.
Perché i tag Open Graph?
I tag Open Graph (OG) sono dei meta-tag che puoi aggiungere alle tue pagine per definire titoli, descrizioni, immagini e altre informazioni che verranno utilizzate quando la pagina viene condivisa su piattaforme come Facebook. Con questi tag, hai il controllo preciso su come il tuo contenuto viene presentato.
Integrazione con Sonata
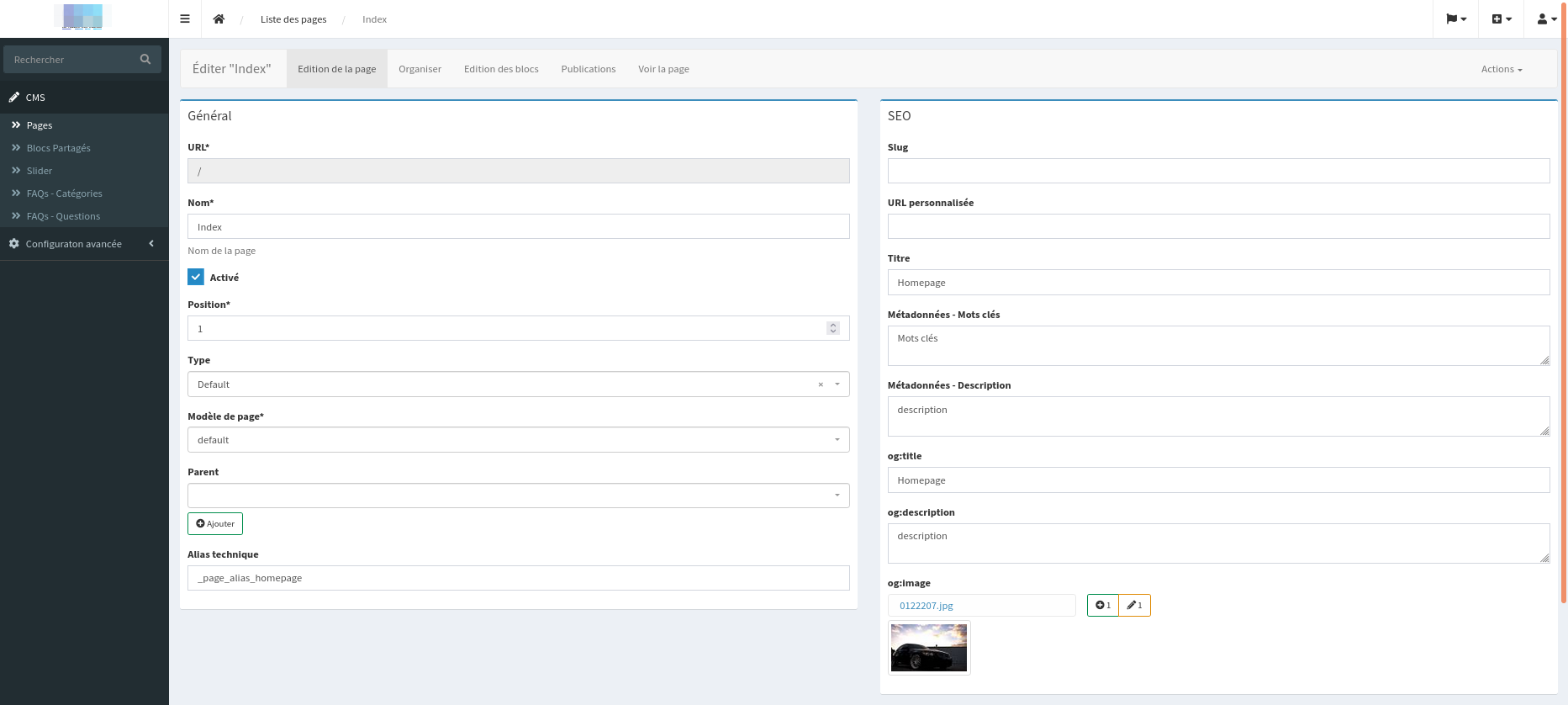
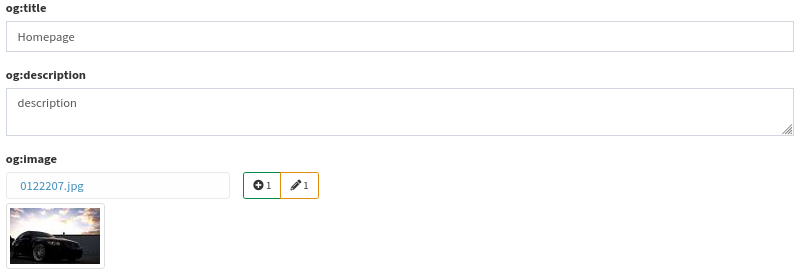
Con la nostra estensione OGAdminExtension, aggiungeremo tre nuovi campi all'interfaccia di amministrazione di SonataPage: ogTitle, ogDescription e ogImage.
1. Modificare l'entità
Per prima cosa, modifichiamo l'entità SonataPagePage per includere tre nuovi campi: ogTitle, ogDescription e ogImage.
<?php
namespace App\Entity;
use Doctrine\DBAL\Types\Types;
use Doctrine\ORM\Mapping as ORM;
use Sonata\PageBundle\Entity\BasePage;
#[ORM\Entity]
#[ORM\Table(name: 'page__page')]
class SonataPagePage extends BasePage
{
#[ORM\Id]
#[ORM\Column(type: Types::INTEGER)]
#[ORM\GeneratedValue]
protected $id;
#[ORM\Column(type: 'string', length: 255, nullable: true)]
private string $ogTitle;
#[ORM\Column(type: 'text', nullable: true)]
private string $ogDescription;
#[ORM\ManyToOne(targetEntity: "SonataMediaMedia")]
#[ORM\JoinColumn(name: "media__media_id", referencedColumnName: "id", nullable: true)]
private ?SonataMediaMedia $ogImage = null;
public function getOgTitle(): string
{
return $this->ogTitle;
}
public function setOgTitle(string $ogTitle): self
{
$this->ogTitle = $ogTitle;
return $this;
}
public function getOgDescription(): string
{
return $this->ogDescription;
}
public function setOgDescription(string $ogDescription): self
{
$this->ogDescription = $ogDescription;
return $this;
}
public function getOgImage(): ?SonataMediaMedia
{
return $this->ogImage;
}
public function setOgImage(?SonataMediaMedia $ogImage): self
{
$this->ogImage = $ogImage;
return $this;
}
}
Qui, abbiamo aggiunto tre proprietà e i rispettivi getter e setter.
2. Creare l'estensione
Successivamente, creiamo un'estensione per personalizzare il modulo di amministrazione della pagina:
<?php
namespace App\Admin\Extension;
use Sonata\AdminBundle\Admin\AbstractAdminExtension;
use Sonata\AdminBundle\Form\FormMapper;
use Sonata\AdminBundle\Form\Type\ModelListType;
use Sonata\MediaBundle\Provider\ImageProvider;
use Sonata\MediaBundle\Entity\MediaManager;
class OGAdminExtension extends AbstractAdminExtension
{
private $mediaManager;
private $providerImage;
public function __construct(MediaManager $mediaManager, ImageProvider $providerImage)
{
$this->mediaManager = $mediaManager;
$this->providerImage = $providerImage;
}
public function configureFormFields(FormMapper $form): void
{
$admin = $form->getAdmin();
if ($admin->hasSubject() && null !== $admin->getSubject()->getOgImage()) {
$media = $this->mediaManager->findOneBy([
'id' => $admin->getSubject()->getOgImage()->getId()
]);
$mediaUrl = $this->providerImage->generatePublicUrl($media, 'default_small');
} else {
$mediaUrl = null;
}
$imageHtml = $mediaUrl ? '<img src="' . $mediaUrl . '" alt="' . $media->getName() . '" class="img-thumbnail" />' : 'Aucune image sélectionnée';
$form
->with('seo')
->add('ogTitle', null, [
'label' => 'og:title',
])
->add('ogDescription', null, [
'label' => 'og:description',
])
/*->add('ogImage', null, [
'label' => 'og:image',
])*/
->add('ogImage', ModelListType::class, [
'label'=>"og:image",
'required' => false,
'btn_add'=>true,
'btn_edit'=>true,
'btn_list'=>false,
'btn_delete'=>false,
'class'=>"App\Entity\SonataMediaMedia",
'help' => $imageHtml,
'help_html'=>true
],
['link_parameters' =>[
'context' => 'default',
'provider' => 'sonata.media.provider.image'
]]
)
->end();
}
}
Qui, l'estensione personalizzerà il modulo di amministrazione per aggiungere i campi richiesti.

3. Configurare i servizi
Dopo aver creato l'estensione, è necessario dichiararla come servizio nel file di configurazione dei servizi:
App\Admin\Extension\OGAdminExtension:
arguments:
$mediaManager: '@sonata.media.manager.media'
$providerImage: '@sonata.media.provider.image'
tags:
- { name: 'sonata.admin.extension', target: 'sonata.page.admin.page' }
4. Aggiornare il template
Nel tuo template Twig, aggiungi i tag Open Graph utilizzando le proprietà che hai aggiunto alla tua entità:
<meta property="og:title" content="{{ page.ogTitle }}" />
<meta property="og:description" content="{{ page.ogDescription }}" />
<meta property="og:image" content="{{ sonata_path(page.ogImage, 'reference') }}" />
Con questi passaggi, hai integrato con successo i tag Open Graph alla tua entità Page di Sonata, migliorando così l'ottimizzazione per i motori di ricerca del tuo sito web sulle piattaforme sociali come Facebook, Twitter e LinkedIn.