Si vous utilisez le bundle SonataPage , vous avez du remarquer que
les blocks qui sont proposées sont pour certain, inutiles,
ou non fonctionnels.
Nous allons voir comment nous pouvons
cacher ces blocs de la liste de manière propre, avec un
fichier de configuration, et une surcharge des templates admin de
SonataPage.

1 – La configuration
Nous allons devoir créer une liste des services que nous ne voulons pas afficher. Cette liste va aller naturellement dans les parameters de notre fichier services :
#config/services.yaml
parameters:
sonata_page_excluded_blocks:
- 'sonata.media.block.gallery_list'
- 'sonata.media.block.feature_media'
- 'sonata.media.block.gallery'
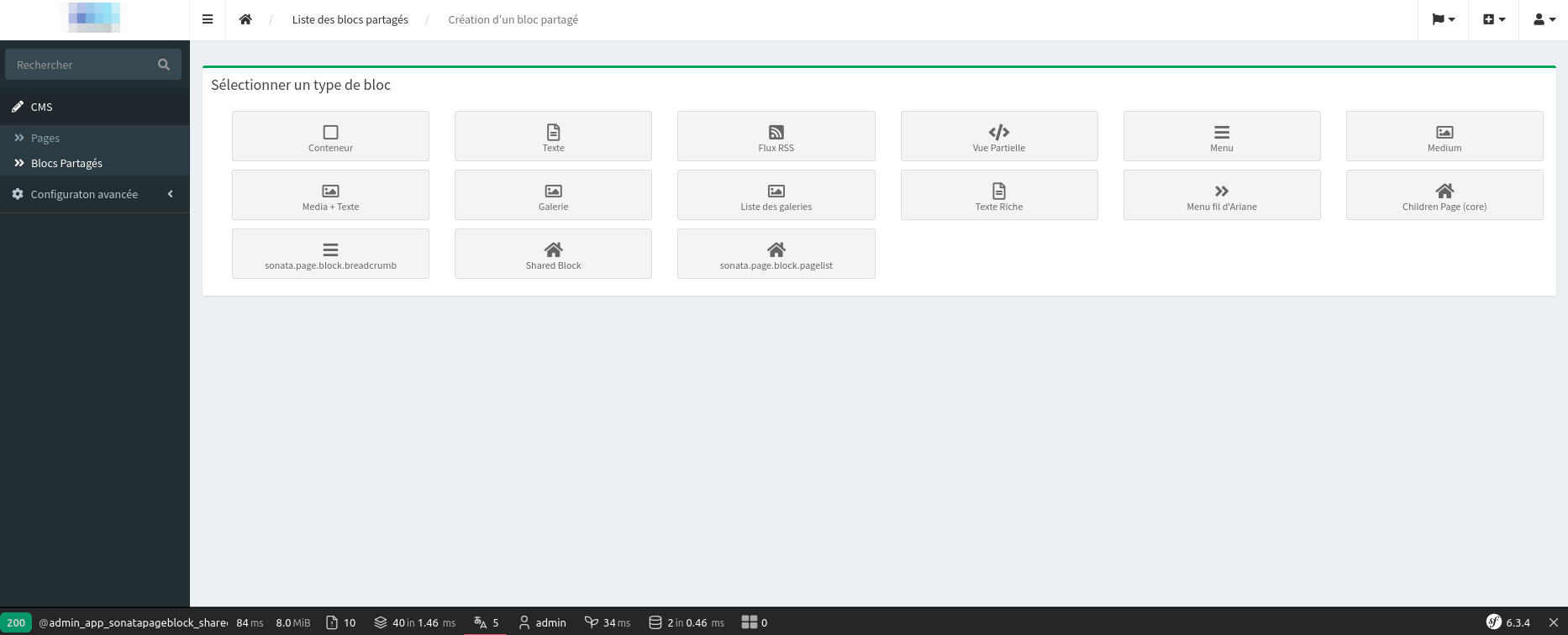
Pour savoir le nom du service a exclure, c’est assez simple, il est dans l’url quand on clique dessus dans la vue de création de blocks partagés.
2 – fonction twig pour récupérer notre paramètre
Pour cacher les les blocs nous allons surcharger les templates de SonataPage. Nous devons donc récupérer notre configuration directement dans notre template. Nous allons donc créer une extension twig pour notre projet. C’est assez classique, il est tres probable que vous en ayez déja un.
#src/Twig/Extension/AppExtension.php
<?php
namespace App\Twig;
use Twig\Extension\AbstractExtension;
use Twig\TwigFunction;
class AppExtension extends AbstractExtension
{
private $sonata_page_excluded_blocks;
public function __construct(array $sonata_page_excluded_blocks)
{
$this->sonata_page_excluded_blocks = $sonata_page_excluded_blocks;
}
public function getFunctions(): array
{
return [
new TwigFunction('sonata_page_excluded_blocks', [$this, 'getSonataPageExcludedBlocks']),
];
}
public function getSonataPageExcludedBlocks(): array
{
return $this->sonata_page_excluded_blocks;
}
}
Ensuite nous devons le référencer dans les services.
services:
App\Twig\AppExtension:
arguments:
$sonata_page_excluded_blocks: '%sonata_page_excluded_blocks%'
3 – Surcharge des templates
Vous le savez, tous les templates peuvent se surcharger. Il suffit
de repérer le template dans votre bundle.
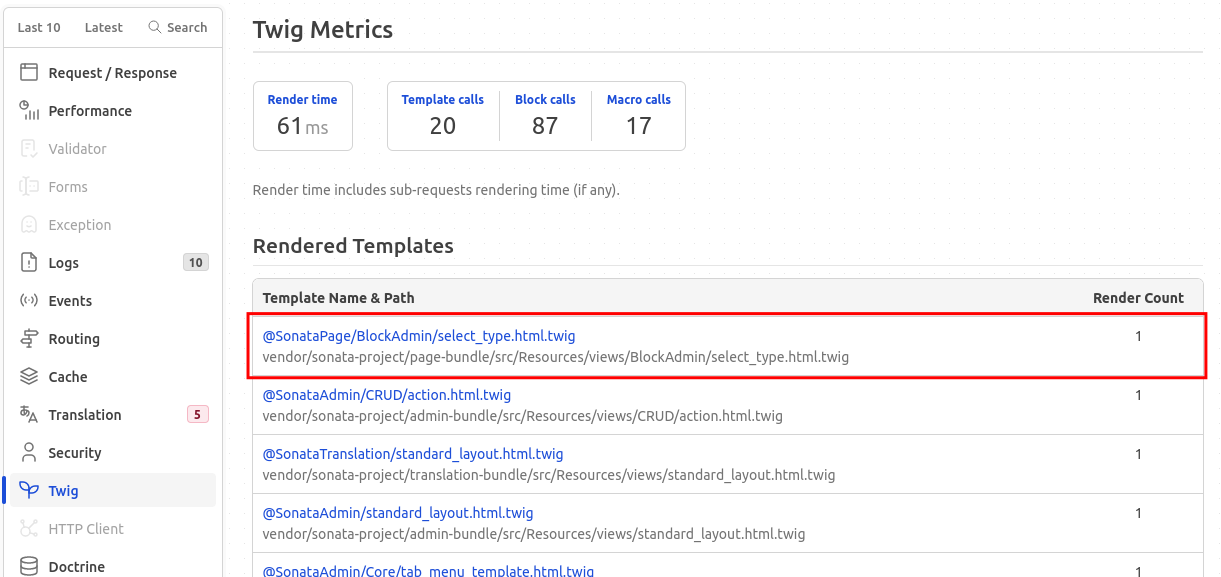
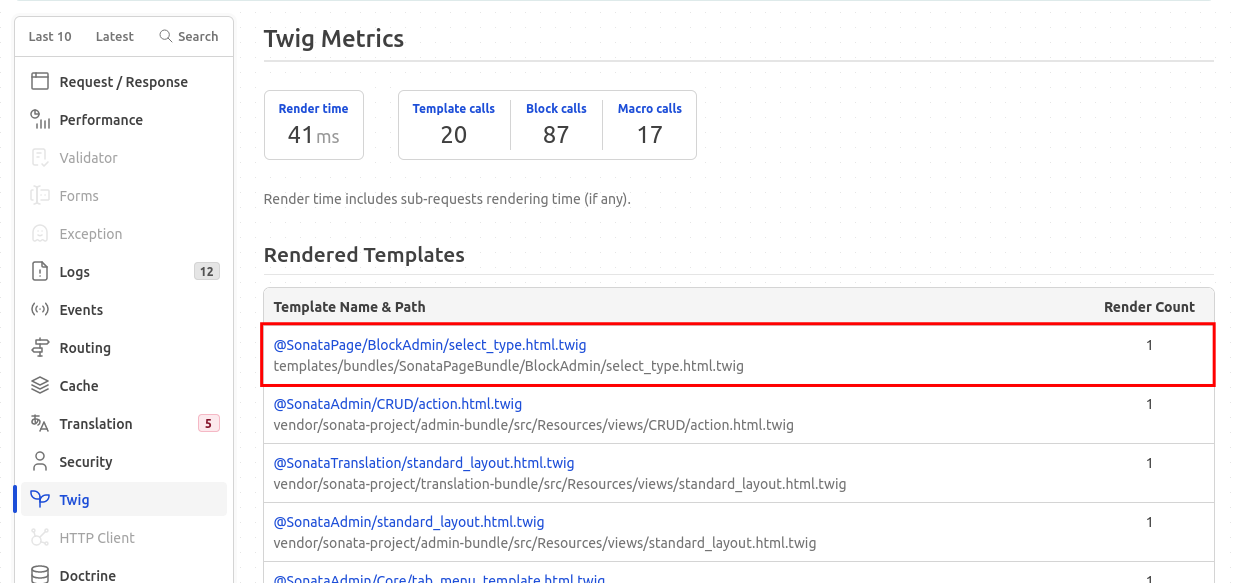
Généralement il suffit de regarder la liste des
templates twig dans le profiler, c’est très souvent
le premier.

On vois que notre template est stocké dans
:
vendor/sonata-project/page-bundle/src/Resources/views/BlockAdmin/select_type.html.twig
Pour
le surcharger, il suffit de le mettre dans notre répertoire
template avec le chemin
:
templates/bundles/NomDuBundle/RepertoireApresViews/…../VotreFichier.html.twig
Ce
qui nous donne
:
templates/bundles/SonataPageBundle/BlockAdmin/select_type.html.twig
Une fois le fichier dupliqué, si on recharge la page, on
devrais trouver le bon fichier dans la liste des templates de
notre onglet Twig du profiler.

4 – Surcharge de la liste des blocks dans notre template
Il nous reste plus qu’a récupérer notre liste de blocks configuré dans notre parameters et de recréer la variable utiliser pour créer le tableau, sans nos blocks a exclure.
{% set excluded_blocks = sonata_page_excluded_blocks() %}
{% set filteredBlockServices = [] %}
{% for key, service in blockServices %}
{% if key not in excluded_blocks %}
{% set filteredBlockServices = filteredBlockServices|merge({(key): service}) %}
{% endif %}
{% endfor %}
{% set blockServices = filteredBlockServices %}
Ce qui nous donne :
{#
templates/bundles/_SonataPageBundle/BlockAdmin/select_type.html.twig
#}
{% extends '@SonataAdmin/CRUD/action.html.twig' %}
{% block title %}{{ 'title_select_block_type'|trans({}, 'SonataPageBundle') }}{% endblock %}
{% block content %}
<div class="box box-success">
<div class="box-header">
<h3 class="box-title">
{{ 'title_select_block_type'|trans({}, 'SonataPageBundle') }}
</h3>
</div>
{# surcharge pour exclude des blocs #}
{% set excluded_blocks = sonata_page_excluded_blocks() %}
{% set filteredBlockServices = [] %}
{% for key, service in blockServices %}
{% if key not in excluded_blocks %}
{% set filteredBlockServices = filteredBlockServices|merge({(key): service}) %}
{% endif %}
{% endfor %}
{% set blockServices = filteredBlockServices %}
{# fin de surcharge pour exclude des blocs #}
<div class="box-body">
{% for code, blockService in blockServices %}
<div class="col-lg-2 col-md-3 col-sm-4 col-xs-6">
<a href="{{ admin.generateUrl('create', {'type': code}) }}"
class="btn btn-app btn-block sonata-block-type"
data-toggle="tooltip"
data-placement="top"
{% if blockService.metadata.description %}
title="{{ blockService.metadata.description|trans({}, blockService.metadata.domain|default('SonataBlockBundle')) }}"
{% endif %}
>
{% if not blockService.metadata.image %}
<i class="{{ blockService.metadata.option('class') }}" ></i>
{% else %}
<img src="{{ asset(blockService.metadata.image) }}" style="max-height: 20px; max-width: 100px;"/>
<br />
{% endif %}
<span>{{ blockService.metadata.title|trans({}, blockService.metadata.domain|default('SonataBlockBundle')) }}</span>
</a>
</div>
{% else %}
<span class="alert alert-info">{{ 'no_type_available'|trans({}, 'SonataPageBundle') }}</span>
{% endfor %}
<div class="clearfix"></div>
</div>
</div>
{% endblock %}
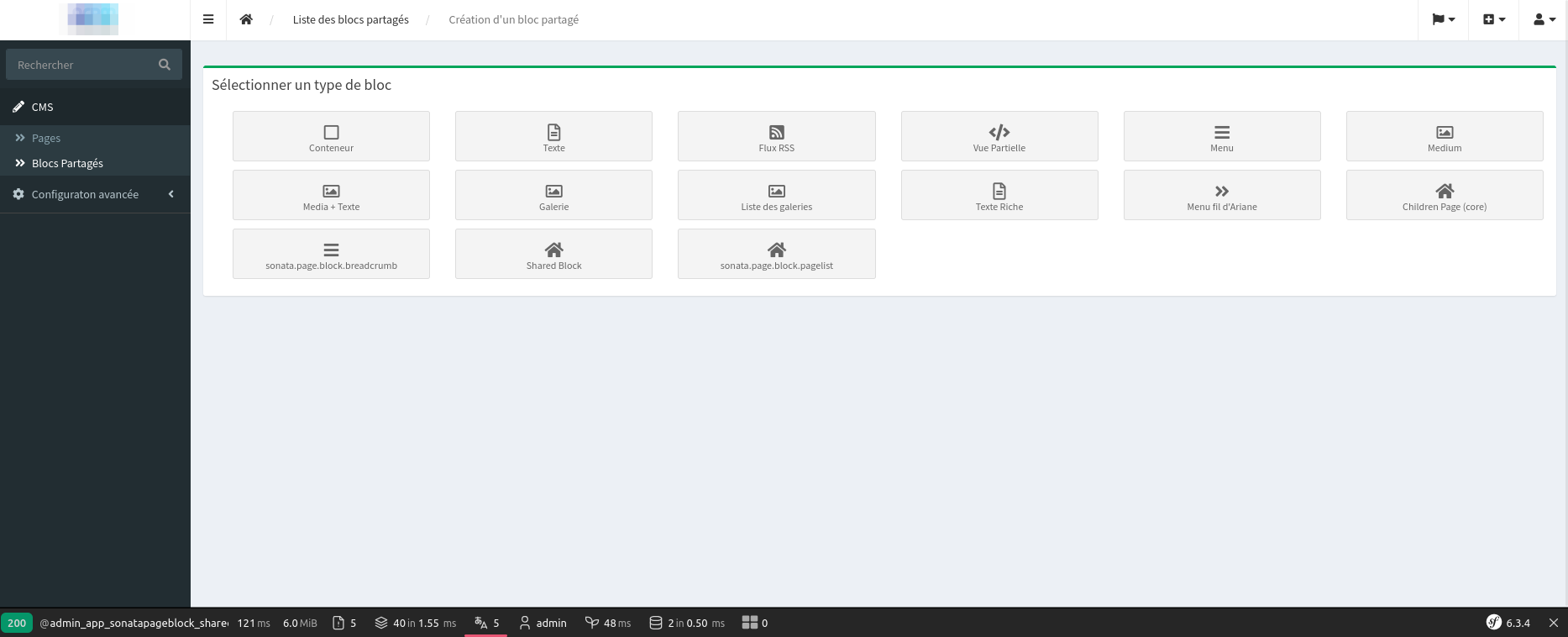
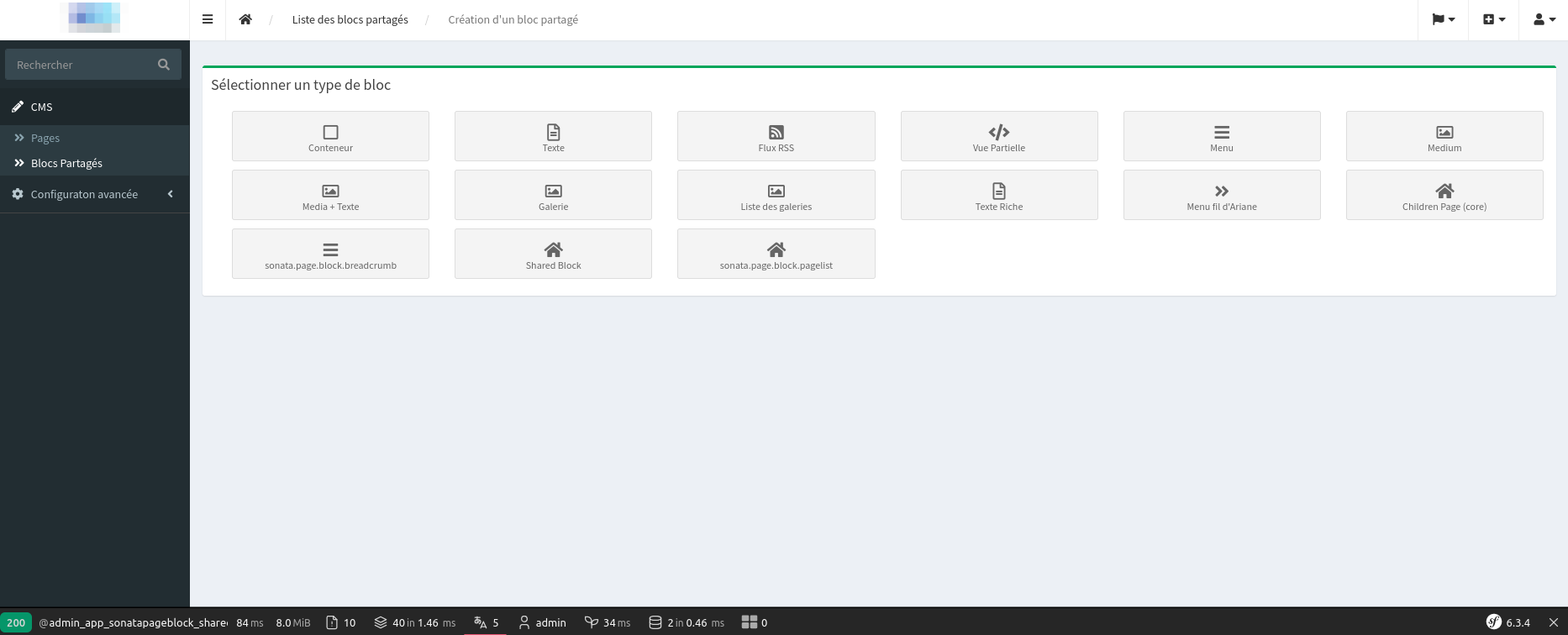
Et si on recharge la page, nous devrions avoir la liste,
épurée de nos blocks.

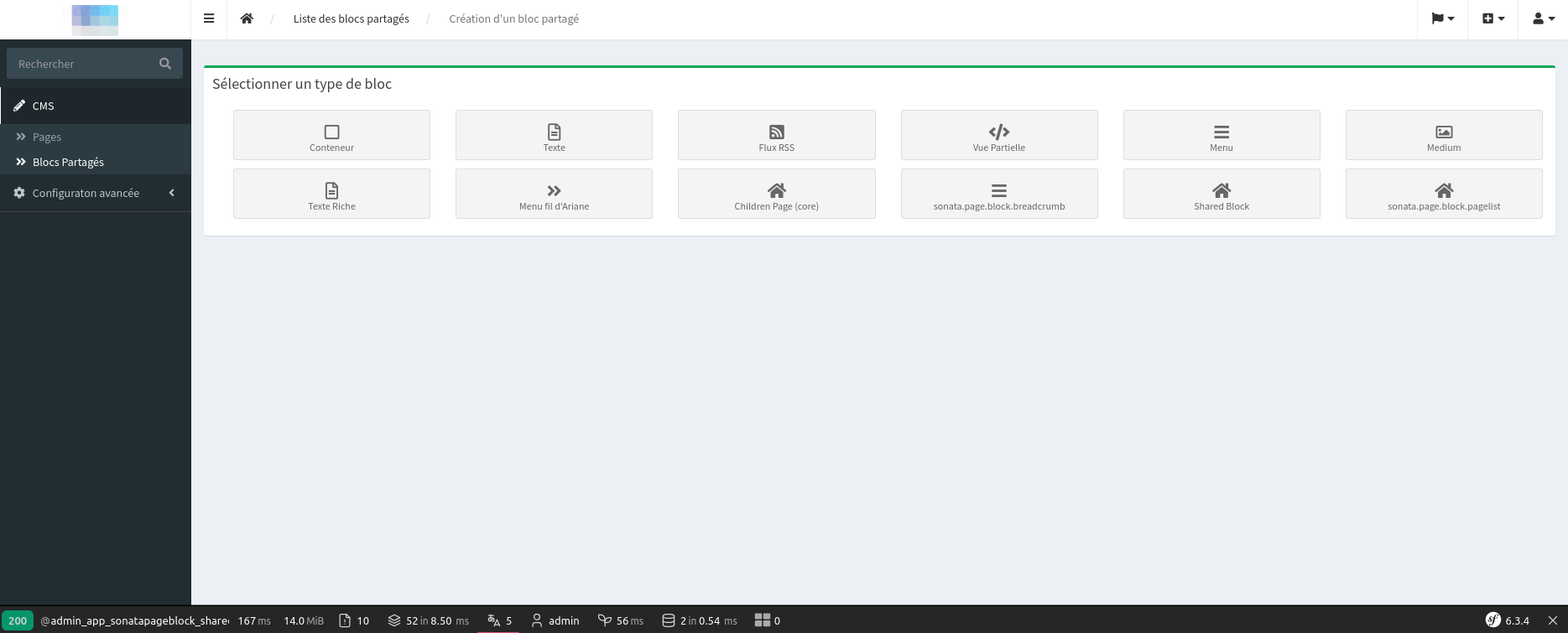
Au lieu de

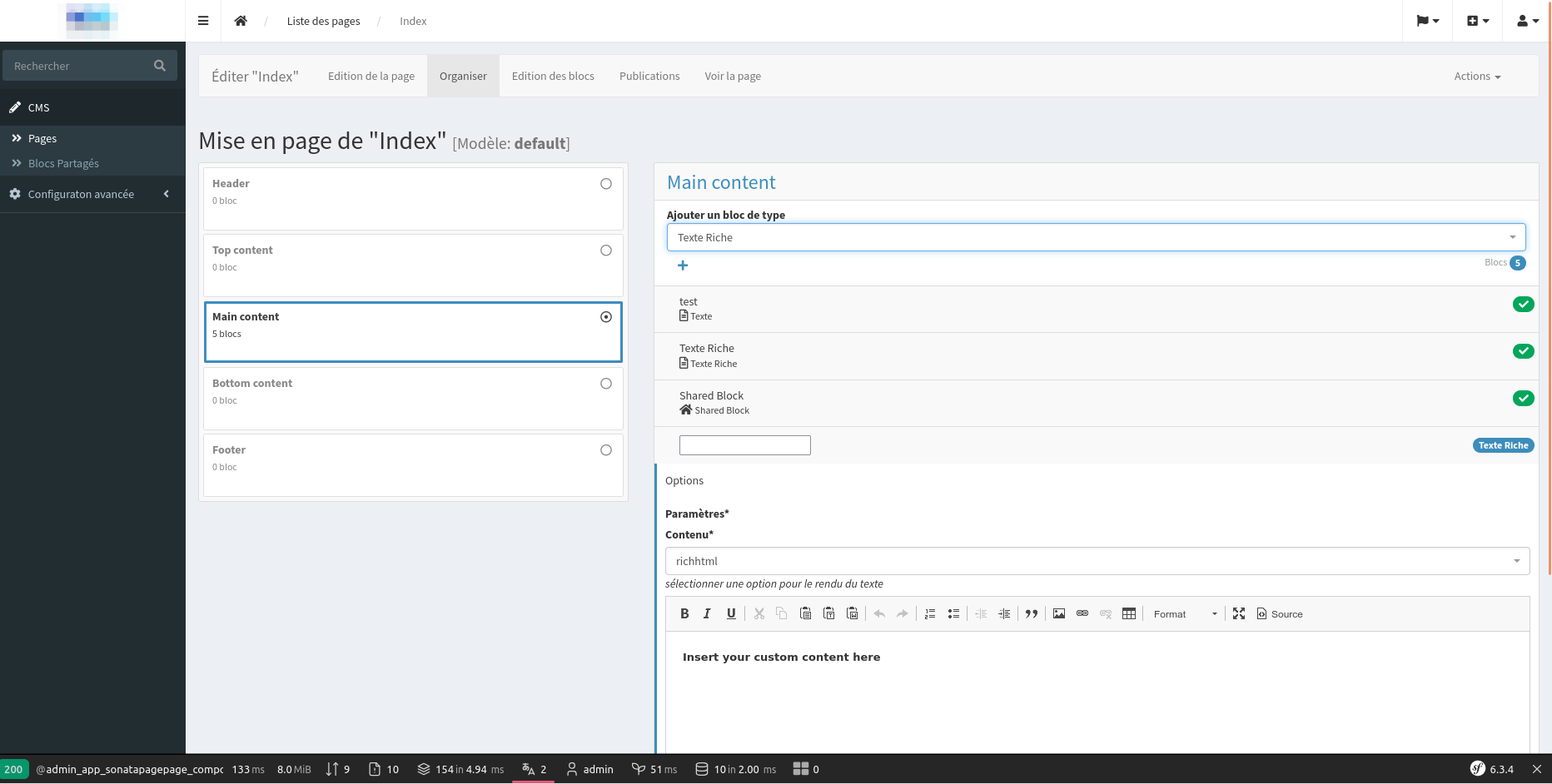
6 – Surcharge de la liste des blocs dans le page composer
Pour le page composer c’est exactement la meme manipulation.
Le fichier a surcharger est
:
vendor/sonata-project/page-bundle/src/Resources/views/PageAdmin/compose_container_show.html.twig
Ce
qui va nous donner
:
/templates/bundles/SonataPageBundle/PageAdmin/compose_container_show.html.twig
On
remet exactement le même code, ce qui nous donne un fichier
complet suivant :
{#
/templates/bundles/SonataPageBundle/PageAdmin/compose_container_show.html.twig
#}
<div class="page-composer__container__view block-view-{{ container.id }}"
data-block-id="{{ container.id }}"
>
<h2 class="page-composer__container__view__header">{{ container.name }}</h2>
<span class="page-composer__container__view__notice">{{ 'notice'|trans({}, 'SonataPageBundle') }}</span>
{# surcharge pour exclude des blocs #}
{% set excluded_blocks = sonata_page_excluded_blocks() %}
{% set filteredBlockServices = [] %}
{% for key, service in blockServices %}
{% if key not in excluded_blocks %}
{% set filteredBlockServices = filteredBlockServices|merge({(key): service}) %}
{% endif %}
{% endfor %}
{% set blockServices = filteredBlockServices %}
{# fin de surcharge pour exclude des blocs #}
<div class="page-composer__block-type-selector">
<label>{{ 'composer.block.add.type'|trans({}, 'SonataPageBundle') }}</label>
<select class="page-composer__block-type-selector__select" style="width: auto">
{% for blockServiceId, blockService in blockServices %}
<option value="{{ blockServiceId }}">{{ blockService.metadata.title|trans({}, blockService.metadata.domain|default('SonataBlockBundle')) }}</option>
{% endfor %}
</select>
<a class="btn btn-action btn-small page-composer__block-type-selector__confirm"
href="{{ admin.generateObjectUrl('sonata.page.admin.block.create', page, {'composer': true}) }}"
><i class="fa fa-plus"></i></a>
<span class="page-composer__block-type-selector__loader">{{ 'loading'|trans({}, 'SonataPageBundle') }}</span>
<small class="page-composer__container__child-count pull-right">
{{ 'blocks'|trans({}, 'SonataPageBundle') }} <span class="badge">{{ container.children|length }}</span>
</small>
</div>
<ul class="page-composer__container__children">
{% for child in container.children %}
{% include '@SonataPage/BlockAdmin/compose_preview.html.twig' with {
'blockService': attribute(blockServices, child.type) ?? null
} %}
{% endfor %}
</ul>
</div>