Se stai utilizzando il bundle SonataPage, potresti aver notato che alcuni dei blocchi offerti non sono necessari o non funzionanti.
Discuteremo come nascondere questi blocchi dalla lista in modo pulito, con un file di configurazione e sovrascrivendo i template di amministrazione di SonataPage.

1 – La Configurazione
Dobbiamo creare una lista di servizi che non vogliamo visualizzare. Questa lista andrà naturalmente nei parametri del nostro file di servizi:
#config/services.yaml
parameters:
sonata_page_excluded_blocks:
- 'sonata.media.block.gallery_list'
- 'sonata.media.block.feature_media'
- 'sonata.media.block.gallery'
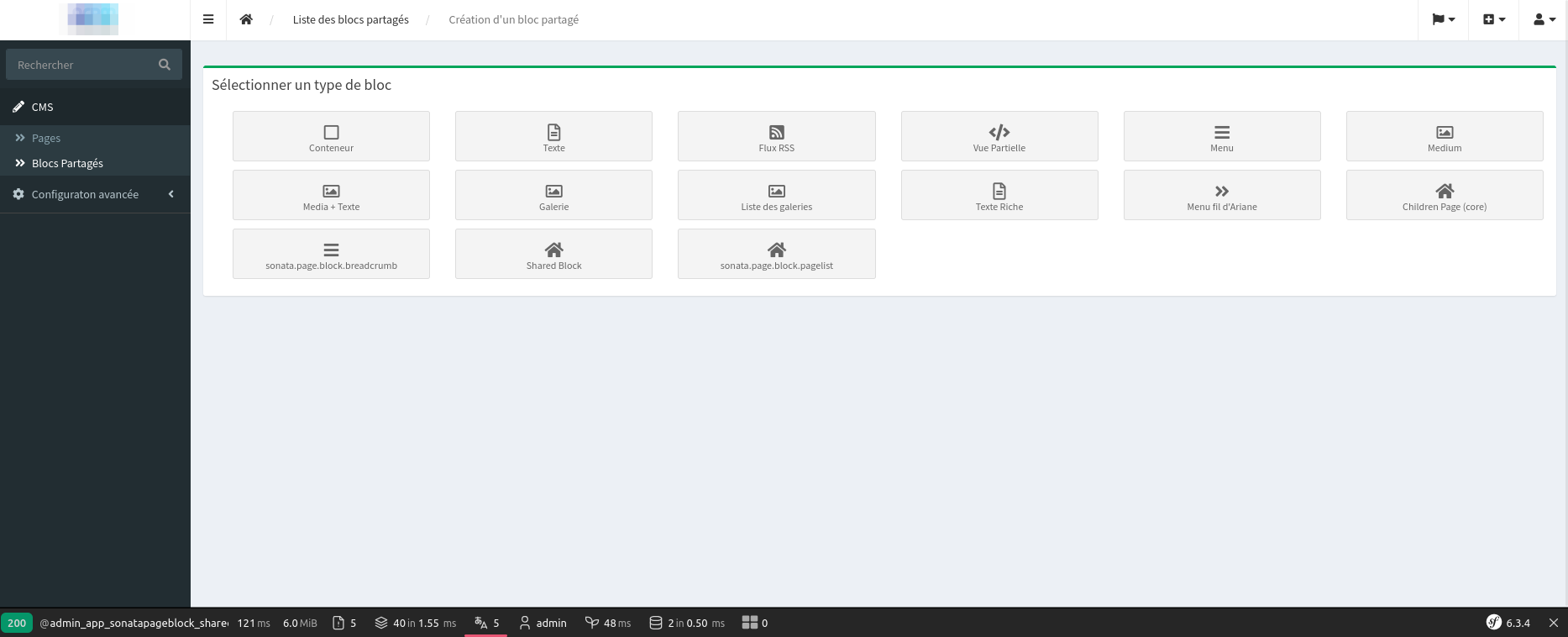
Per scoprire il nome del servizio da escludere, è piuttosto semplice, si trova nell'URL quando clicchi su di esso nella vista di creazione dei blocchi condivisi.
2 – Funzione Twig per Recuperare il Nostro Parametro
Per nascondere i blocchi, andremo a sovrascrivere i template di SonataPage. Quindi abbiamo bisogno di recuperare la nostra configurazione direttamente nel nostro template. A tal fine, creeremo un'estensione Twig per il nostro progetto. È abbastanza comune, probabilmente ne hai già una.
#src/Twig/Extension/AppExtension.php
<?php
namespace App\Twig;
use Twig\Extension\AbstractExtension;
use Twig\TwigFunction;
class AppExtension extends AbstractExtension
{
private $sonata_page_excluded_blocks;
public function __construct(array $sonata_page_excluded_blocks)
{
$this->sonata_page_excluded_blocks = $sonata_page_excluded_blocks;
}
public function getFunctions(): array
{
return [
new TwigFunction('sonata_page_excluded_blocks', [$this, 'getSonataPageExcludedBlocks']),
];
}
public function getSonataPageExcludedBlocks(): array
{
return $this->sonata_page_excluded_blocks;
}
}
Poi dobbiamo riferirla nei servizi.
services:
App\Twig\AppExtension:
arguments:
$sonata_page_excluded_blocks: '%sonata_page_excluded_blocks%'
3 – Sovrascrittura dei Template
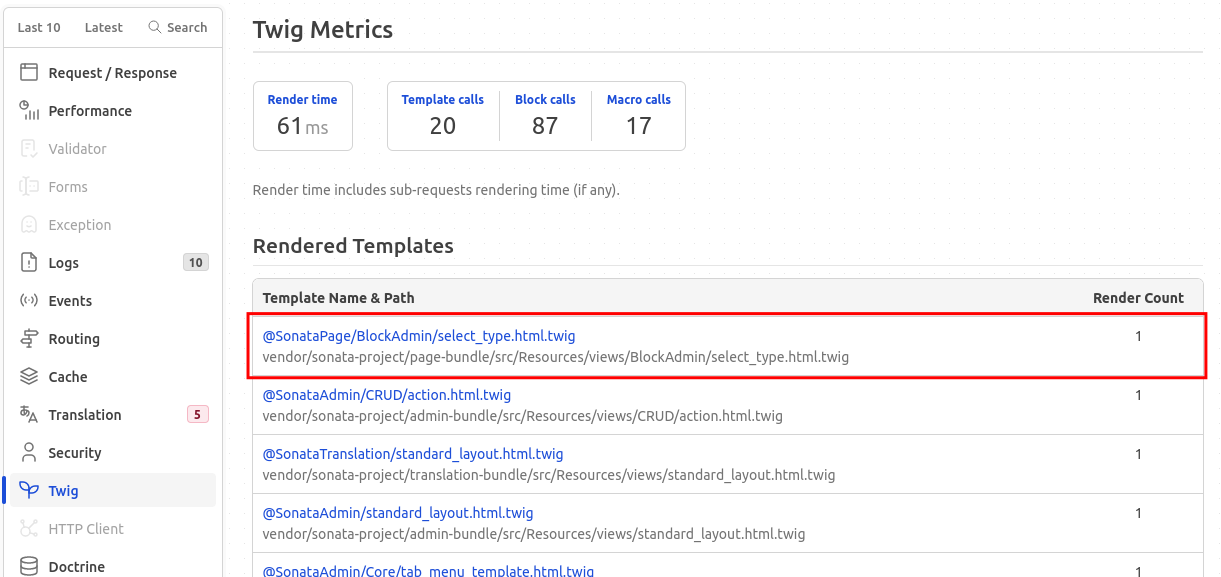
Come sai, tutti i template possono essere sovrascritti. Basta localizzare il template all'interno del tuo bundle. Generalmente, basta controllare la lista dei template Twig nel profiler. È molto spesso il primo.

Vediamo che il nostro template è memorizzato in:
vendor/sonata-project/page-bundle/src/Resources/views/BlockAdmin/select_type.html.twig
Per sovrascriverlo, basta metterlo nella directory dei nostri template con il percorso:
templates/bundles/NomeDelBundle/CartellaDopoViews/…/TuoFile.html.twig
Che ci dà:
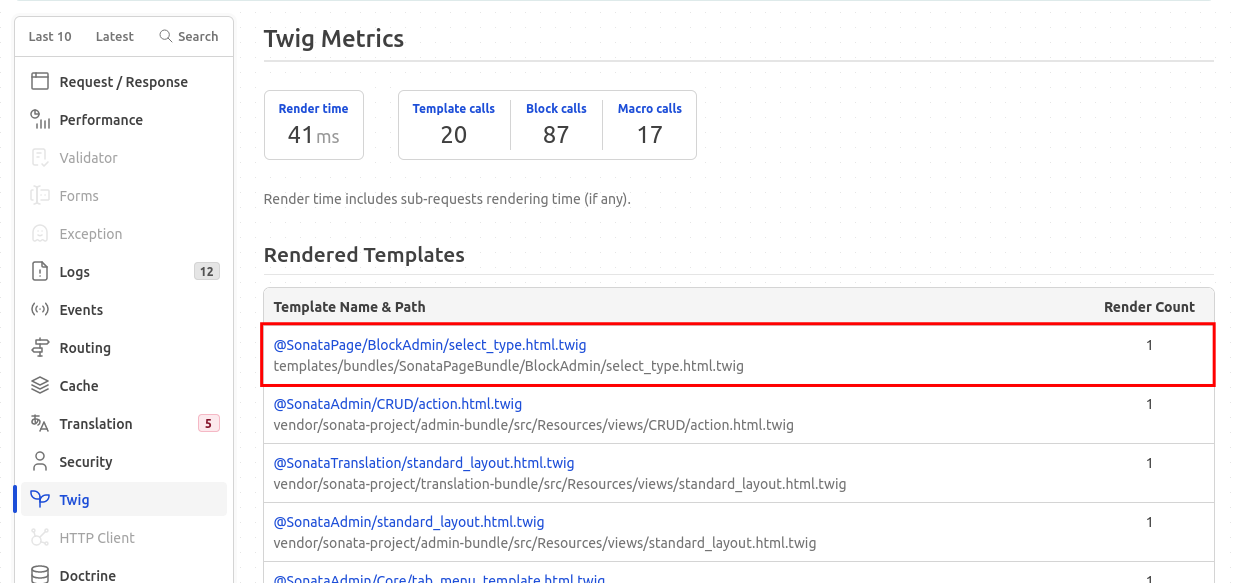
templates/bundles/SonataPageBundle/BlockAdmin/select_type.html.twig
Una volta copiato il file, se ricarichiamo la pagina, dovremmo trovare il file corretto nella lista dei template sulla nostra scheda Twig del profiler.

4 – Sovrascrittura della Lista dei Blocchi nel Nostro Template
Dobbiamo solo recuperare la nostra lista di blocchi configurati dai nostri parametri e ricreare la variabile utilizzata per creare l'array, senza i nostri blocchi da escludere.
{% set excluded_blocks = sonata_page_excluded_blocks() %}
{% set filteredBlockServices = [] %}
{% for key, service in blockServices %}
{% if key not in excluded_blocks %}
{% set filteredBlockServices = filteredBlockServices|merge({(key): service}) %}
{% endif %}
{% endfor %}
{% set blockServices = filteredBlockServices %}
Questo ci dà:
{#
templates/bundles/_SonataPageBundle/BlockAdmin/select_type.html.twig
#}
{% extends '@SonataAdmin/CRUD/action.html.twig' %}
{% block title %}{{ 'title_select_block_type'|trans({}, 'SonataPageBundle') }}{% endblock %}
{% block content %}
<div class="box box-success">
<div class="box-header">
<h3 class="box-title">
{{ 'title_select_block_type'|trans({}, 'SonataPageBundle') }}
</h3>
</div>
{# surcharge pour exclude des blocs #}
{% set excluded_blocks = sonata_page_excluded_blocks() %}
{% set filteredBlockServices = [] %}
{% for key, service in blockServices %}
{% if key not in excluded_blocks %}
{% set filteredBlockServices = filteredBlockServices|merge({(key): service}) %}
{% endif %}
{% endfor %}
{% set blockServices = filteredBlockServices %}
{# fin de surcharge pour exclude des blocs #}
<div class="box-body">
{% for code, blockService in blockServices %}
<div class="col-lg-2 col-md-3 col-sm-4 col-xs-6">
<a href="{{ admin.generateUrl('create', {'type': code}) }}"
class="btn btn-app btn-block sonata-block-type"
data-toggle="tooltip"
data-placement="top"
{% if blockService.metadata.description %}
title="{{ blockService.metadata.description|trans({}, blockService.metadata.domain|default('SonataBlockBundle')) }}"
{% endif %}
>
{% if not blockService.metadata.image %}
<i class="{{ blockService.metadata.option('class') }}" ></i>
{% else %}
<img src="{{ asset(blockService.metadata.image) }}" style="max-height: 20px; max-width: 100px;"/>
<br />
{% endif %}
<span>{{ blockService.metadata.title|trans({}, blockService.metadata.domain|default('SonataBlockBundle')) }}</span>
</a>
</div>
{% else %}
<span class="alert alert-info">{{ 'no_type_available'|trans({}, 'SonataPageBundle') }}</span>
{% endfor %}
<div class="clearfix"></div>
</div>
</div>
{% endblock %}
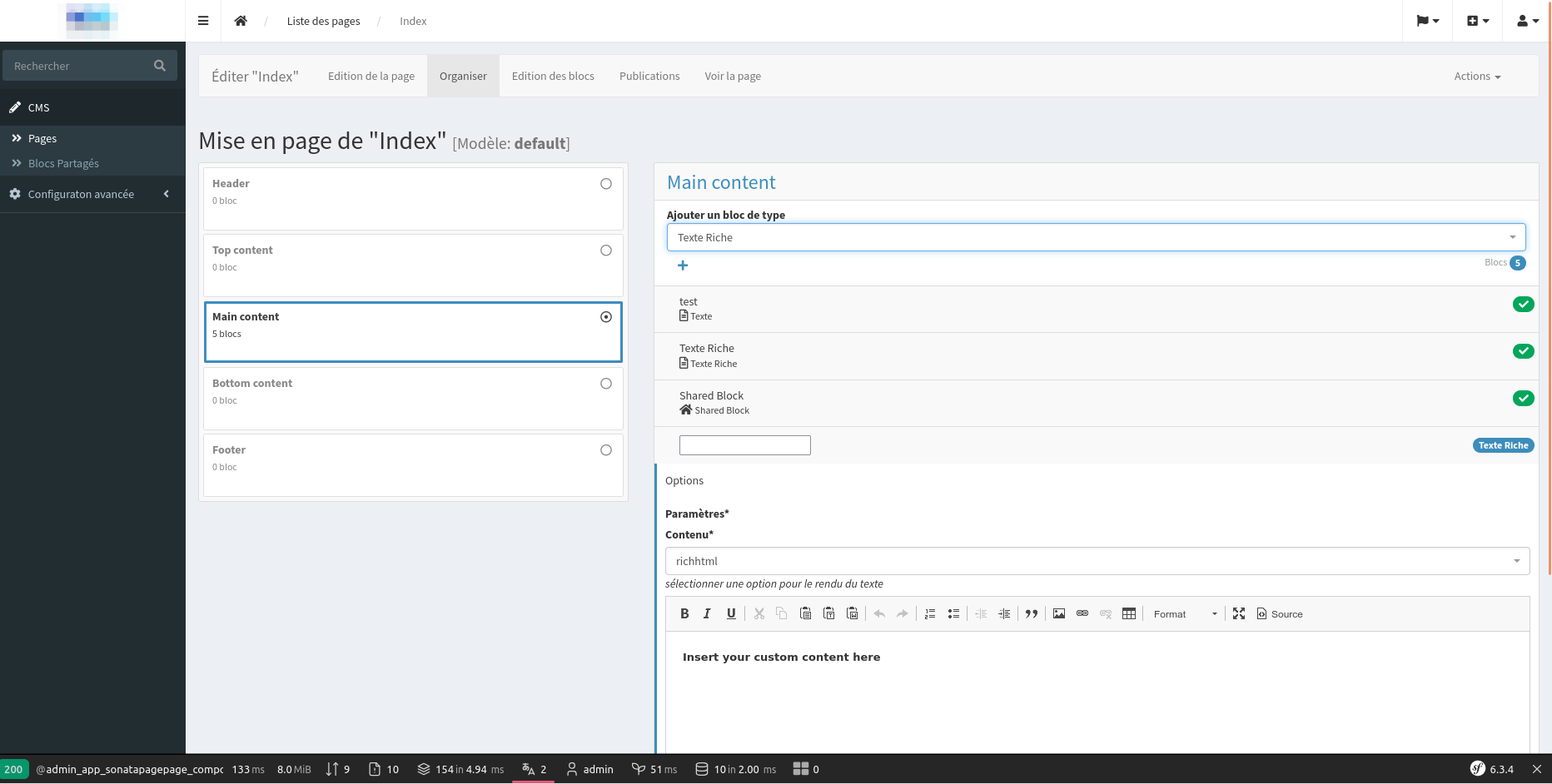
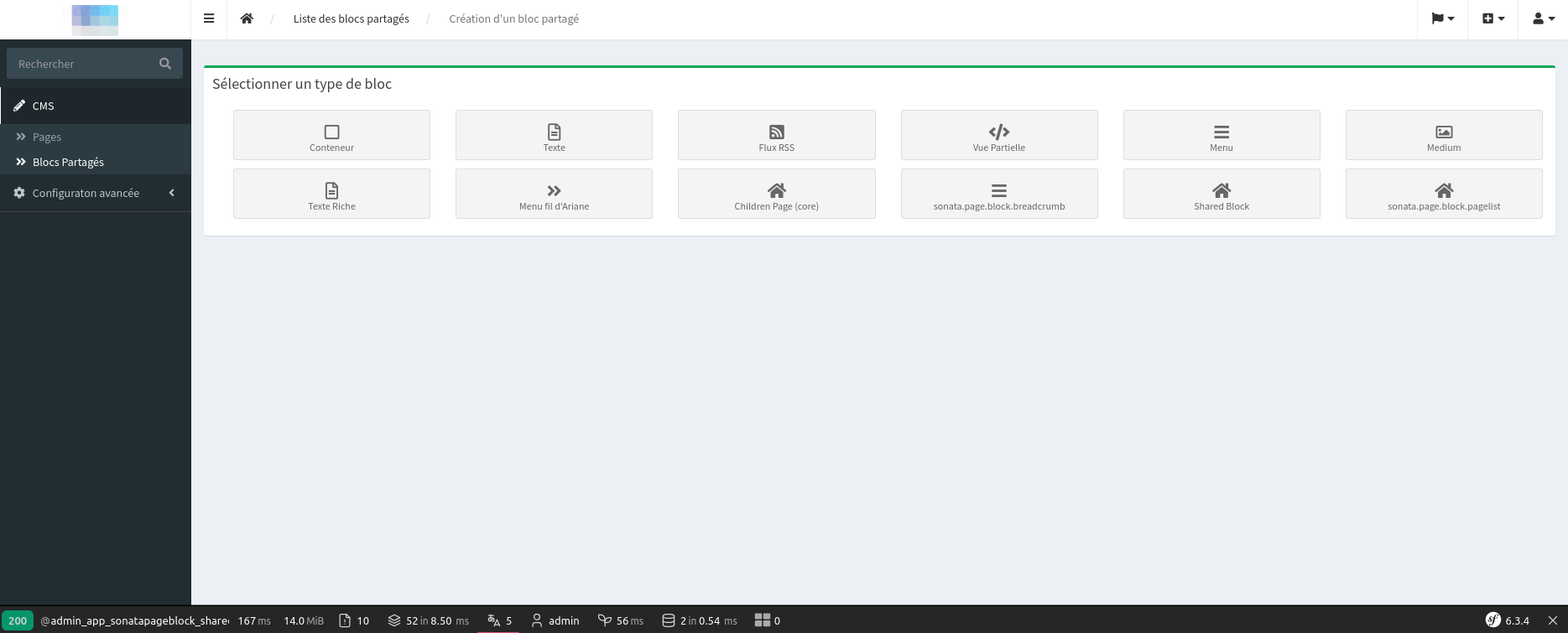
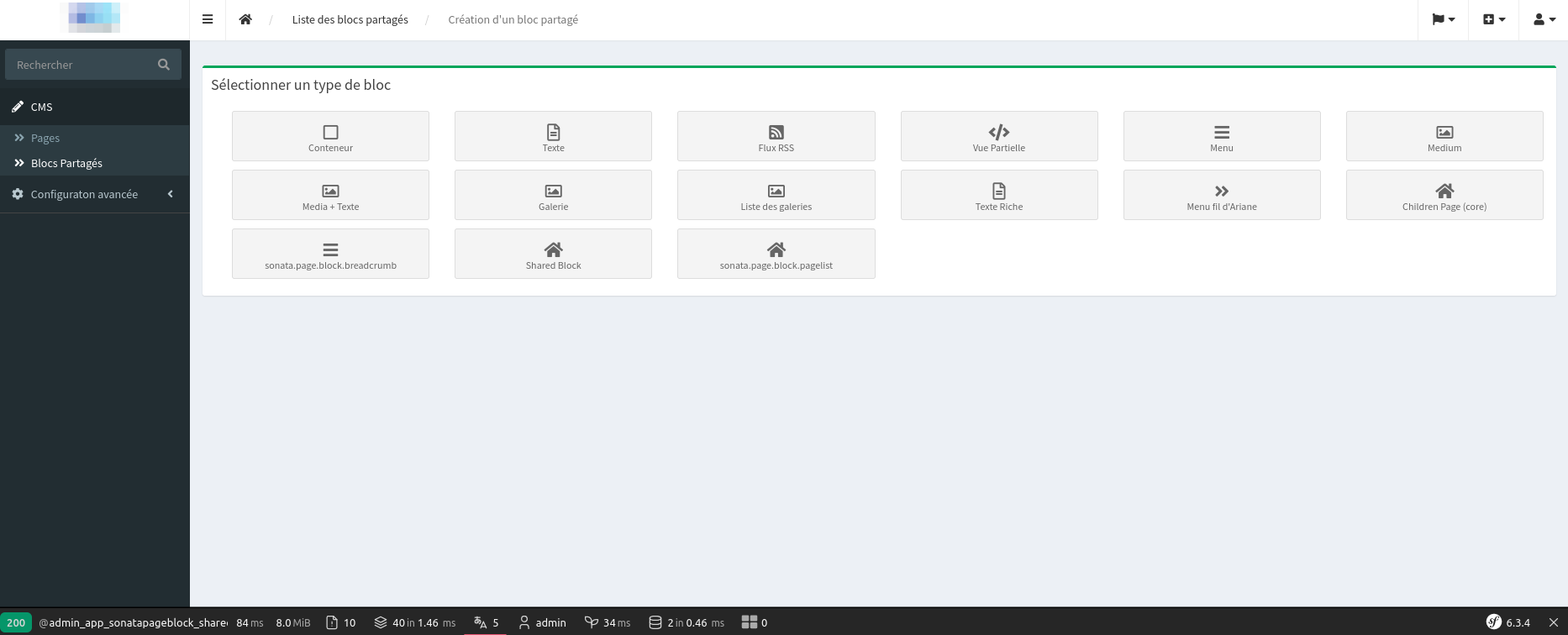
E se ricarichiamo la pagina, dovremmo avere la lista, epurata dei nostri blocchi.

Invece di

6 – Sovrascrittura della Lista dei Blocchi nel Compositore di Pagine
Per il compositore di pagine, la manipolazione è esattamente la stessa. Il file da sovrascrivere è:
vendor/sonata-project/page-bundle/src/Resources/views/PageAdmin/compose_container_show.html.twig
Questo ci dà:
/templates/bundles/SonataPageBundle/PageAdmin/compose_container_show.html.twig
Mettiamo esattamente lo stesso codice, che ci dà un file completo seguente:
{#
/templates/bundles/SonataPageBundle/PageAdmin/compose_container_show.html.twig
#}
<div class="page-composer__container__view block-view-{{ container.id }}"
data-block-id="{{ container.id }}"
>
<h2 class="page-composer__container__view__header">{{ container.name }}</h2>
<span class="page-composer__container__view__notice">{{ 'notice'|trans({}, 'SonataPageBundle') }}</span>
{# surcharge pour exclude des blocs #}
{% set excluded_blocks = sonata_page_excluded_blocks() %}
{% set filteredBlockServices = [] %}
{% for key, service in blockServices %}
{% if key not in excluded_blocks %}
{% set filteredBlockServices = filteredBlockServices|merge({(key): service}) %}
{% endif %}
{% endfor %}
{% set blockServices = filteredBlockServices %}
{# fin de surcharge pour exclude des blocs #}
<div class="page-composer__block-type-selector">
<label>{{ 'composer.block.add.type'|trans({}, 'SonataPageBundle') }}</label>
<select class="page-composer__block-type-selector__select" style="width: auto">
{% for blockServiceId, blockService in blockServices %}
<option value="{{ blockServiceId }}">{{ blockService.metadata.title|trans({}, blockService.metadata.domain|default('SonataBlockBundle')) }}</option>
{% endfor %}
</select>
<a class="btn btn-action btn-small page-composer__block-type-selector__confirm"
href="{{ admin.generateObjectUrl('sonata.page.admin.block.create', page, {'composer': true}) }}"
><i class="fa fa-plus"></i></a>
<span class="page-composer__block-type-selector__loader">{{ 'loading'|trans({}, 'SonataPageBundle') }}</span>
<small class="page-composer__container__child-count pull-right">
{{ 'blocks'|trans({}, 'SonataPageBundle') }} <span class="badge">{{ container.children|length }}</span>
</small>
</div>
<ul class="page-composer__container__children">
{% for child in container.children %}
{% include '@SonataPage/BlockAdmin/compose_preview.html.twig' with {
'blockService': attribute(blockServices, child.type) ?? null
} %}
{% endfor %}
</ul>
</div>