Aquí hay una lista de los tipos de formulario comunes utilizados en interfaces de administración.
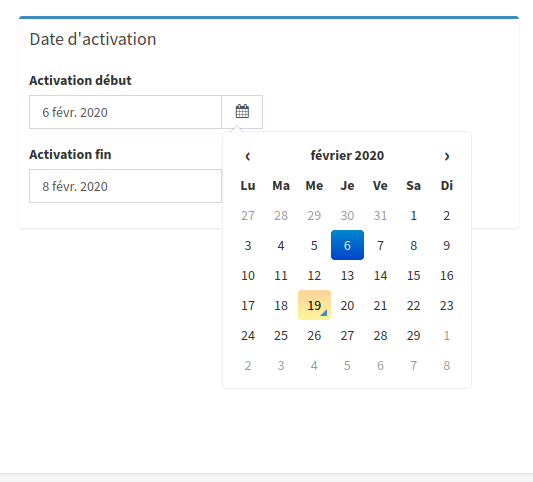
Selector de Fecha y Hora
Añade la plantilla en el archivo config/packages/twig.yaml
twig:
form_themes:
- '@SonataCore/Form/datepicker.html.twig'
Y en el controlador:
$formMapper->with('Date d\'activation', ['class' => 'col-md-4 abcdaire'])
->add('activation_debut', DatePickerType::class, ['required' => false, 'label'=>'Activation début','attr' => ['placeholder' => '']])
->add('activation_fin', DatePickerType::class, ['required' => false, 'label'=>'Activation fin','attr' => ['placeholder' => '']])
->end();

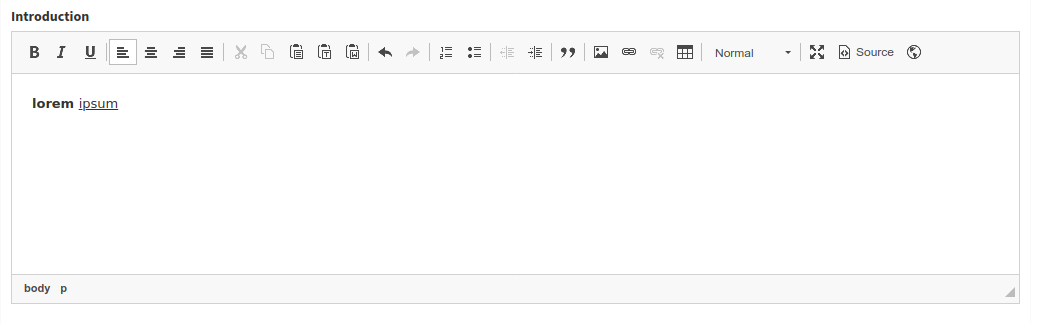
Área HTML
Necesitas instalar el paquete de formateo:
https://sonata-project.org/bundles/formatter/3-x/doc/reference/installation.html
Añade una configuración en el composer.json
"replace": {
"egeloen/ckeditor-bundle": "*"
},
Crea el archivo de configuración /config/sonata_formatter.yml con el siguiente contenido:
sonata_formatter:
default_formatter: richhtml
formatters:
markdown:
service: sonata.formatter.text.markdown
extensions:
- sonata.formatter.twig.control_flow
- sonata.formatter.twig.gist
# - sonata.media.formatter.twig #keep this commented unless you are using media bundle.
text:
service: sonata.formatter.text.text
extensions:
- sonata.formatter.twig.control_flow
- sonata.formatter.twig.gist
# - sonata.media.formatter.twig
rawhtml:
service: sonata.formatter.text.raw
extensions:
- sonata.formatter.twig.control_flow
- sonata.formatter.twig.gist
# - sonata.media.formatter.twig
richhtml:
service: sonata.formatter.text.raw
extensions:
- sonata.formatter.twig.control_flow
- sonata.formatter.twig.gist
# - sonata.media.formatter.twig
twig:
service: sonata.formatter.text.twigengine
extensions: [] # Twig formatter cannot have extensions
ckeditor:
templates:
browser: 'CaueEdpBundle:Ckeditor:browser.html.twig'
upload: 'CaueEdpBundle:Ckeditor:upload.html.twig'
fos_ck_editor:
default_config: default
configs:
default:
# default toolbar plus Format button
toolbar:
- [Bold, Italic, Underline, -, 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock' ,-, Cut, Copy, Paste, PasteText, PasteFromWord, -, Undo, Redo, -, NumberedList, BulletedList, -, Outdent, Indent, -,Blockquote, -, Image, Link, Unlink, Table]
- [Format, Maximize, Source, Iframe]
En config/sonata_admin.yaml añade el css y el js
sonata_admin:
[...]
assets:
extra_stylesheets:
- bundles/sonataformatter/markitup/skins/sonata/style.css
- bundles/sonataformatter/markitup/sets/markdown/style.css
- bundles/sonataformatter/markitup/sets/html/style.css
- bundles/sonataformatter/markitup/sets/textile/style.css
extra_javascripts:
- bundles/fosckeditor/ckeditor.js
- bundles/sonataformatter/vendor/markitup-markitup/markitup/jquery.markitup.js
- bundles/sonataformatter/markitup/sets/markdown/set.js
- bundles/sonataformatter/markitup/sets/html/set.js
- bundles/sonataformatter/markitup/sets/textile/set.js
En config/twig.yaml
twig:
[..]
form_themes:
- '@SonataFormatter/Form/formatter.html.twig'
Ejecuta los comandos:
composer require sonata-project/formatter-bundle
composer dump-autoload
php bin/console assets:install public
php bin/console ckeditor:install
Y en tu controlador:
use Sonata\FormatterBundle\Form\Type\SimpleFormatterType;
$formMapper->add('introduction', SimpleFormatterType::class, [
'format' => 'richhtml',
'ckeditor_context' => 'default',
'required' => false, 'label'=>'Introduction','attr' => ['placeholder' => '']]);

Casilla de verificación (Booleano)
El campo necesita ser configurado como booleano en la entidad
/**
* @var int
*
* @ORM\Column(name="actif", type="boolean", nullable=false)
*/
private $actif = '0';
public function getActif(): ?bool
{
return $this->actif;
}
public function setActif(bool $actif): self
{
$this->actif = $actif;
return $this;
}
Y usa la siguiente configuración para el formulario
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
$formMapper->with('Status', ['class' => 'col-md-4 abcdaire'])
->add('actif', CheckboxType::class, ['required' => false])
>end();
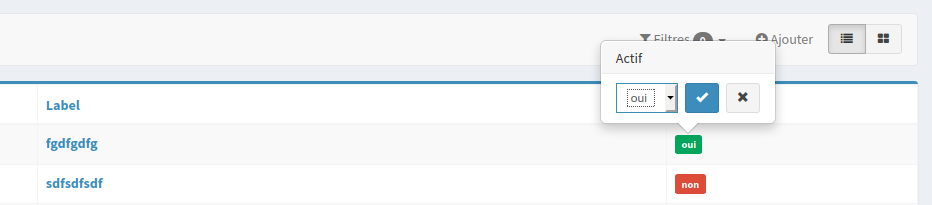
Y para mostrar un botón de encendido/apagado en la lista
protected function configureListFields(ListMapper $listMapper)
{
$listMapper->add('actif', null, ['editable' => true])
}


Et pour finir les filtres
$datagridMapper->add('actif', null, ['label'=>'PRIX'])
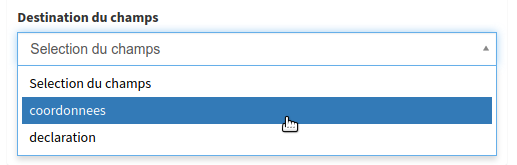
Listbox
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
->add('etape', ChoiceType::class, [
'choices' => array(
'coordonnees' => 'coordonnees',
'declaration' => 'declaration',
),
'placeholder' => 'Selection du champs',
'required' => false,
'label' => 'Destination du champs'
])

Cabe destacar que las listas incluyen un campo de búsqueda automático más allá de 25 ítems.
No es posible eliminarlo, excepto sobrescribiendo la función de inicialización.
Para hacer esto, añadiremos un archivo js a nuestro admin en sonata_admin.yml
sonata_admin:
assets:
extra_javascripts:
- js/admin.js
Añadiremos una función idéntica a la inicialización original de la biblioteca select2 en Sonata, pero con diferentes ajustes.
En lugar de minimumResultsForSearch: 25, lo estableceremos en 100000, para que la búsqueda no se active para nuestras listas de menos de 100k (básicamente, todas nuestras listas).
Y en nuestra inicialización de la lista, añadiremos una clase css para identificarla.
jQuery(document).ready(function() {
jQuery('select.select2-search-hidden, .select2-search-hidden select').each(function() {
var select = jQuery(this);
var allowClearEnabled = false;
var popover = select.data('popover');
select.removeClass('form-control');
if (select.find('option[value=""]').length || select.attr('data-sonata-select2-allow-clear')==='true') {
allowClearEnabled = true;
} else if (select.attr('data-sonata-select2-allow-clear')==='false') {
allowClearEnabled = false;
}
select.select2({
width: function(){
// Select2 v3 and v4 BC. If window.Select2 is defined, then the v3 is installed.
// NEXT_MAJOR: Remove Select2 v3 support.
return Admin.get_select2_width(window.Select2 ? this.element : select);
},
dropdownAutoWidth: true,
minimumResultsForSearch: 100000,
allowClear: allowClearEnabled
});
if (undefined !== popover) {
select
.select2('container')
.popover(popover.options)
;
}
});
});
Y nuestro campo con la clase "select2-search-hidden":
->add('numberStudent', ChoiceType::class, [
'label' => 'Nombre maximum d\'élèves par classe',
'choices' => array_combine(range(5,50), range(5,50)),
'placeholder' => '',
'attr' => ['class' => 'select2-search-hidden']
])