Dưới đây là danh sách các loại biểu mẫu thông dụng được sử dụng trong giao diện quản trị.
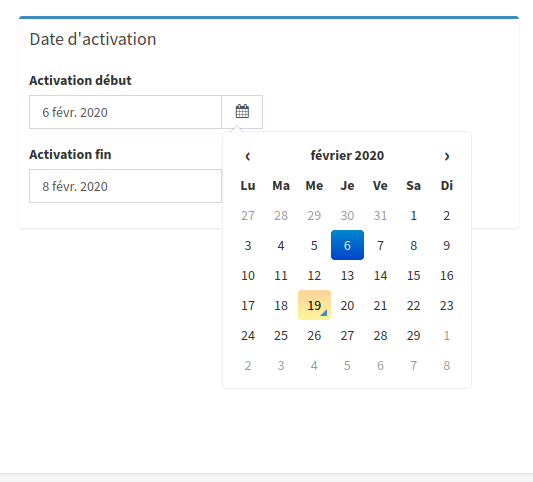
Bộ Chọn Ngày Giờ
Thêm template vào file config/packages/twig.yaml
twig:
form_themes:
- '@SonataCore/Form/datepicker.html.twig'
Và trong controller:
$formMapper->with('Date d\'activation', ['class' => 'col-md-4 abcdaire'])
->add('activation_debut', DatePickerType::class, ['required' => false, 'label'=>'Activation début','attr' => ['placeholder' => '']])
->add('activation_fin', DatePickerType::class, ['required' => false, 'label'=>'Activation fin','attr' => ['placeholder' => '']])
->end();

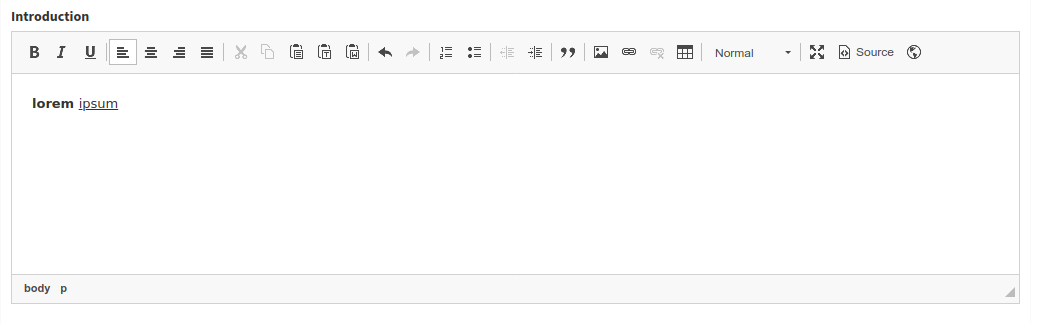
Khu Vực HTML
Bạn cần cài đặt gói formatter:
https://sonata-project.org/bundles/formatter/3-x/doc/reference/installation.html
Thêm cấu hình trong composer.json
"replace": {
"egeloen/ckeditor-bundle": "*"
},
Tạo file cấu hình /config/sonata_formatter.yml với nội dung sau:
sonata_formatter:
default_formatter: richhtml
formatters:
markdown:
service: sonata.formatter.text.markdown
extensions:
- sonata.formatter.twig.control_flow
- sonata.formatter.twig.gist
# - sonata.media.formatter.twig #keep this commented unless you are using media bundle.
text:
service: sonata.formatter.text.text
extensions:
- sonata.formatter.twig.control_flow
- sonata.formatter.twig.gist
# - sonata.media.formatter.twig
rawhtml:
service: sonata.formatter.text.raw
extensions:
- sonata.formatter.twig.control_flow
- sonata.formatter.twig.gist
# - sonata.media.formatter.twig
richhtml:
service: sonata.formatter.text.raw
extensions:
- sonata.formatter.twig.control_flow
- sonata.formatter.twig.gist
# - sonata.media.formatter.twig
twig:
service: sonata.formatter.text.twigengine
extensions: [] # Twig formatter cannot have extensions
ckeditor:
templates:
browser: 'CaueEdpBundle:Ckeditor:browser.html.twig'
upload: 'CaueEdpBundle:Ckeditor:upload.html.twig'
fos_ck_editor:
default_config: default
configs:
default:
# default toolbar plus Format button
toolbar:
- [Bold, Italic, Underline, -, 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock' ,-, Cut, Copy, Paste, PasteText, PasteFromWord, -, Undo, Redo, -, NumberedList, BulletedList, -, Outdent, Indent, -,Blockquote, -, Image, Link, Unlink, Table]
- [Format, Maximize, Source, Iframe]
Trong config/sonata_admin.yaml thêm css và js
sonata_admin:
[...]
assets:
extra_stylesheets:
- bundles/sonataformatter/markitup/skins/sonata/style.css
- bundles/sonataformatter/markitup/sets/markdown/style.css
- bundles/sonataformatter/markitup/sets/html/style.css
- bundles/sonataformatter/markitup/sets/textile/style.css
extra_javascripts:
- bundles/fosckeditor/ckeditor.js
- bundles/sonataformatter/vendor/markitup-markitup/markitup/jquery.markitup.js
- bundles/sonataformatter/markitup/sets/markdown/set.js
- bundles/sonataformatter/markitup/sets/html/set.js
- bundles/sonataformatter/markitup/sets/textile/set.js
Trong config/twig.yaml
twig:
[..]
form_themes:
- '@SonataFormatter/Form/formatter.html.twig'
Chạy các lệnh:
composer require sonata-project/formatter-bundle
composer dump-autoload
php bin/console assets:install public
php bin/console ckeditor:install
Và trong controller của bạn:
use Sonata\FormatterBundle\Form\Type\SimpleFormatterType;
$formMapper->add('introduction', SimpleFormatterType::class, [
'format' => 'richhtml',
'ckeditor_context' => 'default',
'required' => false, 'label'=>'Introduction','attr' => ['placeholder' => '']]);

Checkbox (Boolean)
Trường cần được cấu hình là boolean trong entity
/**
* @var int
*
* @ORM\Column(name="actif", type="boolean", nullable=false)
*/
private $actif = '0';
public function getActif(): ?bool
{
return $this->actif;
}
public function setActif(bool $actif): self
{
$this->actif = $actif;
return $this;
}
Và sử dụng cấu hình sau cho biểu mẫu
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
$formMapper->with('Status', ['class' => 'col-md-4 abcdaire'])
->add('actif', CheckboxType::class, ['required' => false])
>end();
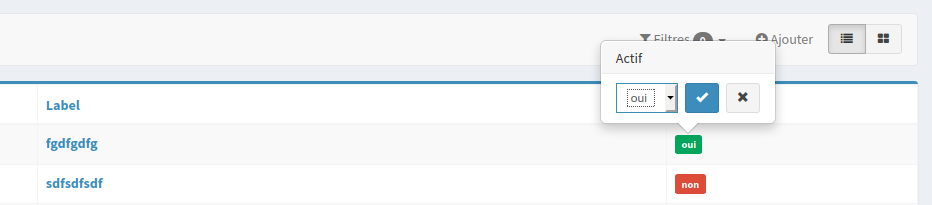
Và để hiển thị nút bật/tắt trong danh sách
protected function configureListFields(ListMapper $listMapper)
{
$listMapper->add('actif', null, ['editable' => true])
}


Et pour finir les filtres
$datagridMapper->add('actif', null, ['label'=>'PRIX'])
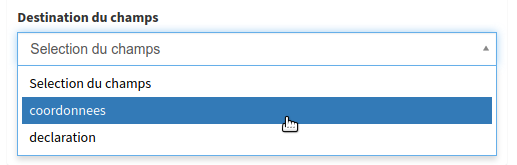
Hộp Danh Sách
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
->add('etape', ChoiceType::class, [
'choices' => array(
'coordonnees' => 'coordonnees',
'declaration' => 'declaration',
),
'placeholder' => 'Selection du champs',
'required' => false,
'label' => 'Destination du champs'
])

Cần lưu ý rằng danh sách bao gồm một trường tìm kiếm tự động khi có hơn 25 mục.
Không thể loại bỏ nó, trừ khi ghi đè hàm khởi tạo.
Để làm điều này, chúng ta sẽ thêm một tệp js vào admin của chúng ta trong sonata_admin.yml
sonata_admin:
assets:
extra_javascripts:
- js/admin.js
Chúng ta sẽ thêm một hàm giống hệt với khởi tạo ban đầu của thư viện select2 trong Sonata nhưng với các cài đặt khác nhau.
Thay vì minimumResultsForSearch: 25, chúng ta sẽ đặt nó thành 100000, để tìm kiếm không kích hoạt cho danh sách của chúng ta ít hơn 100k (cơ bản là tất cả danh sách của chúng ta).
Và trong khởi tạo danh sách của chúng ta, chúng ta sẽ thêm một lớp css để nhắm mục tiêu.
jQuery(document).ready(function() {
jQuery('select.select2-search-hidden, .select2-search-hidden select').each(function() {
var select = jQuery(this);
var allowClearEnabled = false;
var popover = select.data('popover');
select.removeClass('form-control');
if (select.find('option[value=""]').length || select.attr('data-sonata-select2-allow-clear')==='true') {
allowClearEnabled = true;
} else if (select.attr('data-sonata-select2-allow-clear')==='false') {
allowClearEnabled = false;
}
select.select2({
width: function(){
// Select2 v3 and v4 BC. If window.Select2 is defined, then the v3 is installed.
// NEXT_MAJOR: Remove Select2 v3 support.
return Admin.get_select2_width(window.Select2 ? this.element : select);
},
dropdownAutoWidth: true,
minimumResultsForSearch: 100000,
allowClear: allowClearEnabled
});
if (undefined !== popover) {
select
.select2('container')
.popover(popover.options)
;
}
});
});
Và trường của chúng ta với lớp "select2-search-hidden":
->add('numberStudent', ChoiceType::class, [
'label' => 'Nombre maximum d\'élèves par classe',
'choices' => array_combine(range(5,50), range(5,50)),
'placeholder' => '',
'attr' => ['class' => 'select2-search-hidden']
])