Vamos a ver cómo podemos crear un tipo de campo personalizado.
En nuestro ejemplo, queremos un campo que tenga el mismo renderizado que un campo de tipo MoneyType pero en el cual podamos agregar cualquier sufijo, ya que el campo de dinero solo acepta monedas.
Sin embargo, en nuestro proyecto queremos usar kilogramos, meses o incluso kilómetros. En resumen, una gama completa de posibles tipos de datos.
Comenzamos creando nuestra clase de Tipo:
<?php
// src/Form/Type/NumberSuffixType.php
namespace App\Form\Type;
use Symfony\Component\Form\AbstractType;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\IntegerType;
use Symfony\Component\Form\Extension\Core\Type\NumberType;
use Symfony\Component\OptionsResolver\Options;
use Symfony\Component\OptionsResolver\OptionsResolver;
use Symfony\Component\Form\FormViewInterface;
use Symfony\Component\Form\FormInterface;
use Symfony\Component\Form\FormTypeInterface;
use Symfony\Component\Form\FormView;
class NumberSuffixType extends AbstractType
{
public function getParent()
{
return NumberType::class;
//return TextType::class;
}
public function configureOptions(OptionsResolver $resolver)
{
$resolver->setDefaults([
'suffix' => 'suffix',
'field_options' => [],
]);
}
public function buildView(FormView $view, FormInterface $form, array $options)
{
$view->vars['field_name']=$form->getName();
$view->vars['data']=$form->getData();
$view->vars['suffix']=$options['suffix'];
$view->vars['type'] = 'number';
$view->vars['attr']['class'] = 'number_suffix';
}
public function getBlockPrefix()
{
return 'number_suffix';
}
}
?>
Luego agregamos nuestra plantilla
{# templates/Adminform/number_suffix_type.html.twig #}
{% block number_suffix_widget %}
{% spaceless %}
<div class="input-group">
{{- block('form_widget_simple') -}}
{% if suffix is not empty %}
<span class="input-group-addon"> {{ suffix }}</span>
{% endif %}
</div>
{% endspaceless %}
{% endblock %}
Tenemos que registrar nuestra plantilla
# config/packages/twig.yaml
twig:
form_themes:
- 'Admin/form/number_suffix_type.html.twig'
Adicionalmente, agregamos una regla CSS para eliminar las flechas del campo numérico HTML5.
Para hacer esto, debemos referenciar un archivo CSS en el administrador
sonata_admin:
assets:
extra_stylesheets:
- css/admin.css
Y agregamos nuestra directiva en nuestro archivo CSS
input[class*="number_suffix"] {
-moz-appearance: textfield;
}
input[class*="number_suffix"]:hover,
input[class*="number_suffix"]:focus {
-moz-appearance: number-input;
}
Entonces solo es cuestión de usarlo así:
->add('dureePossible1', NumberSuffixType::class, ['label'=>'Durée possible 1','suffix'=>'Mois','required' => false])
->add('dureePossible2', NumberSuffixType::class, ['label'=>'Durée possible 2','suffix'=>'Mois','required' => false])
->add('dureePossible3', NumberSuffixType::class, ['label'=>'Durée possible 3','suffix'=>'Mois','required' => false])
->add('dureePossible4', NumberSuffixType::class, ['label'=>'Durée possible 4','suffix'=>'Mois','required' => false])
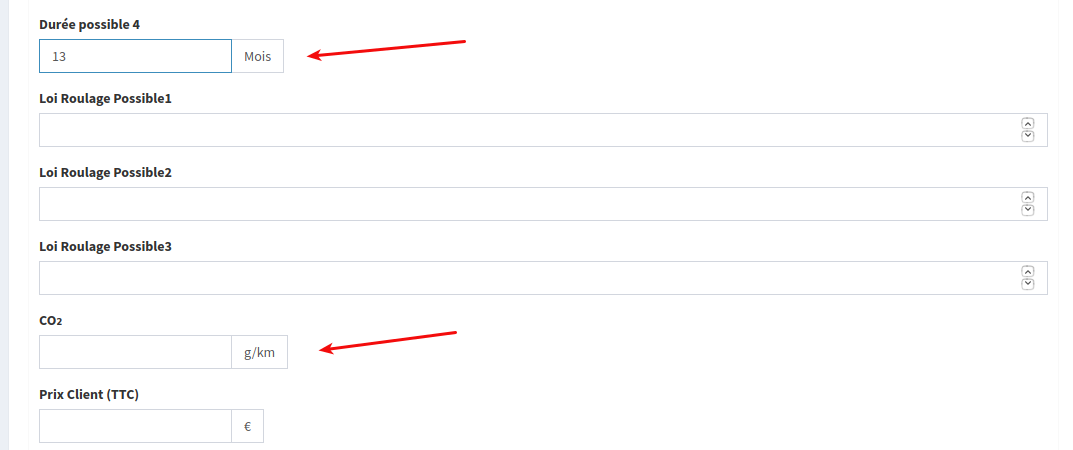
Después, nos da un campo como este